WooCommerceでECサイト構築中に画像の大きさで少しはまってしまったのでメモしておきます。
症状
アップロードした画像が商品詳細ページで勝手にクロッピング(切り取り)される。

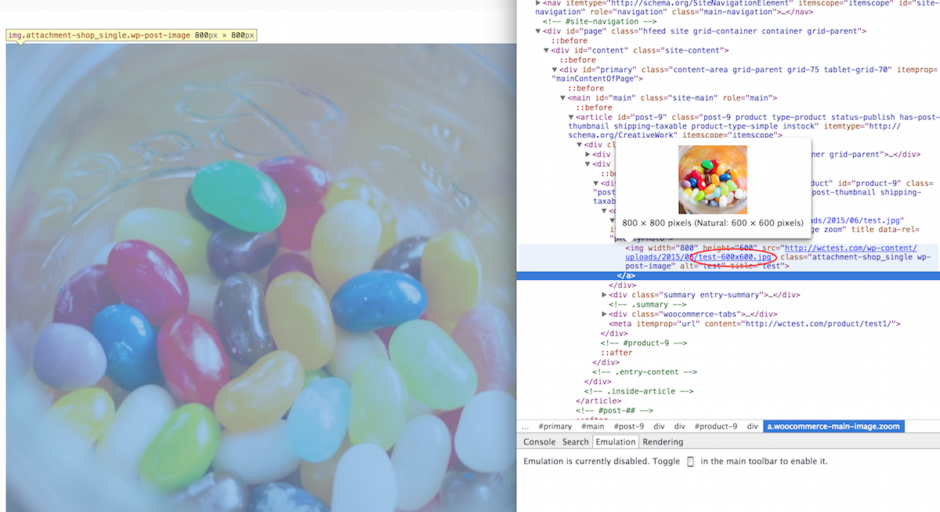
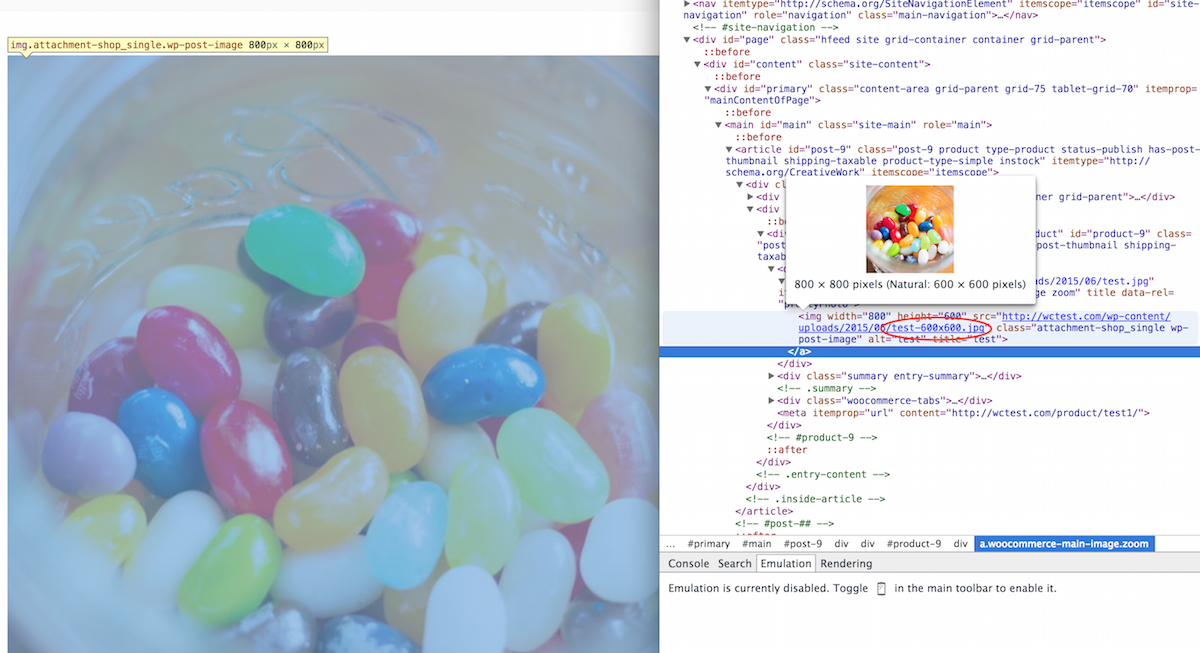
例えば商品のメイン画像としてtest.jpgというアップロードしたとします。
使用しているテンプレートによると思いますが、私の使用したテンプレートではアイキャッチ画像をtest.jpgに設定すると商品詳細ページで出力する画像がtest-600×600.jpgといった感じで勝手にクロッピング(切り抜き)されました。
出力された画像が600×600、テンプレートで設定された画像の枠が800×800だとすると画像が拡大されて表示されるためぼやけてしまいます。
解決策
通常は画像のクロッピング等の大きさの指定は 設定 > メディア で設定しますが、WooCommerceの商品画像の大きさはWooCommerceの設定から変更するようです。
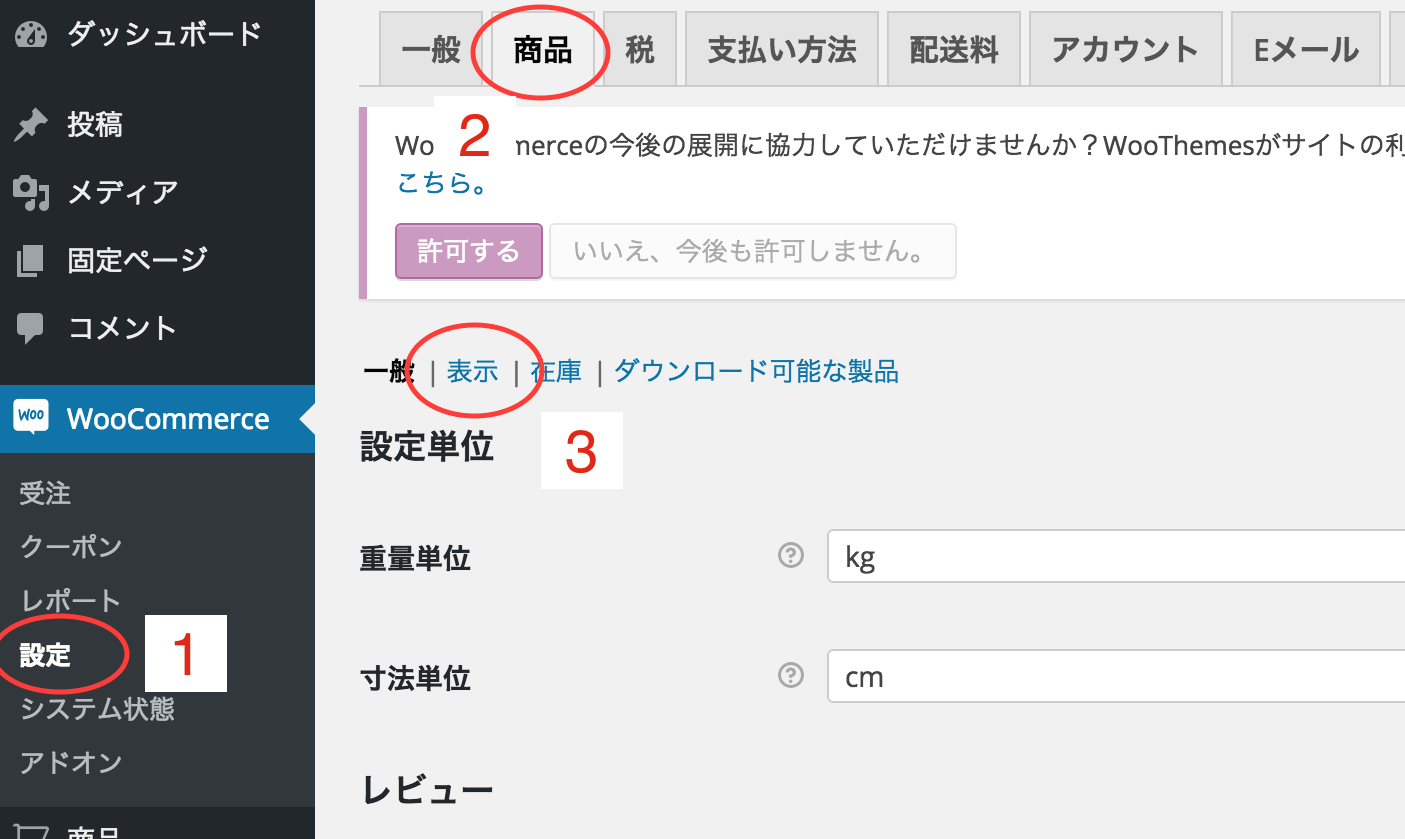
WooCommerce > 設定 > 商品 > 表示 と移動。
英語版では WooCommerce > Settings > Products > Displayです。

商品詳細画面で表示される画像の大きさは下部にある「商品画像」から変更できます。
商品詳細の画像の大きさは「シングル商品画像」なので、表示される画像枠の最大の数値を入れていきましょう。
レスポンシブデザインなら一番大きいディスプレイでアクセスした時に表示される画像の大きさを指定しておけばOKです。