このサイトをwordpressのマルチサイト機能を使用しマルチサイト化(サブディレクトリで英語サイト追加)したのですが、wordpressの仕様上画像や動画といったメディアが同期されないので困りました。基本的にはメインサイトのみ更新し、サブサイトは気が向いたら翻訳するという使い方をしたかったため、画像の管理に手間を取りたくありません。
2時間ほど英語のサイトも含めて対処法を探してみましたが、見つからなかったので不本意ながら有料のプラグイン「WordPress Multisite Shared Media」で対応しました。人柱になってみましたのでご報告です。
目次
今回導入したのは「WordPress Multisite Shared Media」というプラグインです。みんな大好きenvatoのCodecanyonで販売しています。envatoを知らない方のために簡単に説明すると、envatoはコードや素材などの販売サイトです。海外ではかなり有名なサイトで、多分シェアトップじゃないですかね?
またこのプラグインを作ったデベロッパはフィンランドの方なのでまあ安心できるかなという印象です。
価格
お値段は30ドルでした。ちょっとした機能のプラグインとしては安くはないですが、マルチサイト上での画像管理の手間を考えると「手間がかかる時間をプラグインで節約し、その時間働いたほうが得だな」なと思い購入に至りました。
この記事の内容でできるようになること

wordpressのマルチサイトで、設定した全てのサイトで画像共有・使用が可能になります。1つのサイトでアップすれば他のサイトのメディア一覧に表示・挿入できるようになりますので、直感的な管理が可能になります。
またマルチサイトが多岐に渡る場合でも、どのサイトとどのサイトを同期するかを選ぶことが可能です。
メリット
・画像管理の手間から開放される
やはりこれが一番のメリットですね。
いちいちimgタグのコピペをする必要もなく、画像の再アップロードも不要になるので管理が簡単ですし、ミスも減りますし、何より時間の節約になります。
・サーバーの容量を圧迫しない
このプラグインでは画像の重複アップロードはせずに、1つのファイルを複数サイトから参照させるという方法をとっているためサーバーの容量を圧迫しません。
もし動画をwp上に直接アップロードしている場合などは非常に有効な容量節約になります。
デメリット
・有料である
まあこれが唯一のデメリットですかね。個人の趣味ブログくらいであればimgタグのコピペなどで乗り切っても良いかもしれません。
30ドルって絶妙な価格設定ですよね。
代替案
本題に入る前に、この記事でご紹介するプラグインの代替案を先に提案しておきます。もしこの2つのどちらかで問題無ければ、この記事を読む必要はありません。
調べていく中で国内外問わず一番良く挙げられていた選択肢が以下のプラグインです。
Network Shared Media (deprecated/unsupported)
ただ作者その人が「このプラグインはjsでのメディアブラウジングが導入される前に作ったから、サポートしないし非推奨だ」とプラグインページで記載してますので、導入する場合は自己責任でお願いします。僕も一度インストールしてみましたが、動かなかったので削除しました。
アナログに元記事のimgタグコピペか再アップロードで頑張る
アナログな方法では以下の2つのどちらかの手段を使えば乗り切ることができます。
- 元記事のテキストエディタ上でimgタグをコピーして、貼り付ける
- 元記事の画像を再度アップロードする
僕の場合はまあどちらも面倒ですし、元記事を即時に翻訳するつもりがなかったため見送りました。
即時に翻訳しないということは、画像のアップロードにタイムラグが発生するということです。2サイト目の記事作成時に手元にすぐ画像がなかった場合、ローカルからその画像の記事を探さないといけません。もしくは元の記事の写真をいちいちダウンロードしてからまたアップロードという手もありますが、死ぬほど面倒になりますので僕はやりたくありません。
導入したほうが良い人
クライアントワークの案件
クライアントワークだとクレーム来そうな気がするんで、迷わず導入したほうが良いと思います。特に多言語サイトの場合、直感的に考えると翻訳サイトってメインサイトのコピーコンテンツなんだから、メインサイトにアップしたらサブサイトにもアップされてると思うじゃないですか。誰だってそう思うし、僕もそう思ってました。
マニュアルに面倒な操作追加して、クライアントから操作方法の問い合わせされるくらいなら3,000円ではじめから対応しておいたほうが心労が少ないと思います。マルチサイトだったらそれなりに単価も高いでしょうしね。
めんどくさがり・時間を金で買うタイプの人・何となく気になる人
僕はこれですね。
全く別サイトだったらあれですけど、メインサイトの英語版エイリアスとしてサイトを作ったのに画像が共有されないって気持ち悪いから入れました。
あと同じ記事なのに2回アップロードしなければいけないとか時間の無駄です。時間を金で買いましょう。
ビジュアルエディターでしか編集できない人
ビジュアルエディタでしか編集できない場合、imgタグのコピペができませんので画像の再アップロードが必ず必要になります。
まあいちいちダウンロード・アップロードすれば良いのですが、手間ですよね。
サーバー容量が著しく少ない or 画像等の容量が多い
今どきあまりいないと思いますがサーバーの容量が著しく少ない方や、もしくは画像等のメディア量が多い方は注意が必要です。
もし再アップロードするとしたら単純計算で容量が2倍になりますので、今回のプラグインを導入するか、先程代替案に挙げた元記事のimgタグコピペで頑張りましょう。
動作環境

動作環境は以下の通り
- WordPress:4.6+
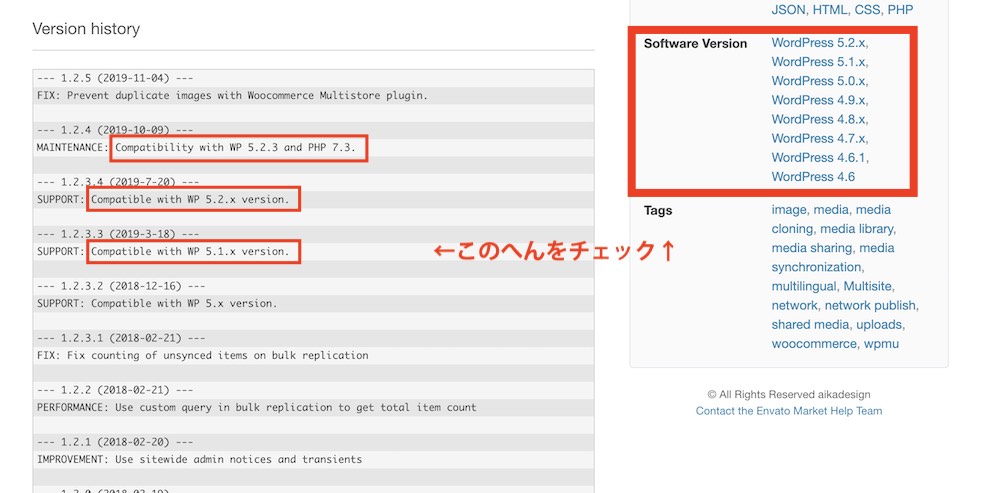
最新の対応バージョンはプラグインページの「Version history」や「Software Version」から確認して下さい。
この記事を作成したときの、テスト環境は以下の通りです。
- WordPress: 5.2.4
- PHP: 7.1.28
- マルチサイト環境:wpデフォルトのマルチサイト機能+Multisite Language Switcher
では実際の導入を解説していきます。
手順
購入する

※画像の量が多い方は、2つ目の手順「画像をバックアップバックアップ」を先に始めてから購入すれば時間の節約になると思います。
プラグインページの「Add to Cart」か「Buy Now」をクリックし購入しましょう。まだenvatoアカウントを持っていない方は、アカウントの作成が必要です。確か名前とメールアドレスだけのはずなのですぐ作成できるはずです。
インストール

購入し終わったら、緑色の「Download」ボタンが画面上に表示されると思いますので、プラグインファイルをダウンロードします。Zipファイルですが、解凍の必要はありません。
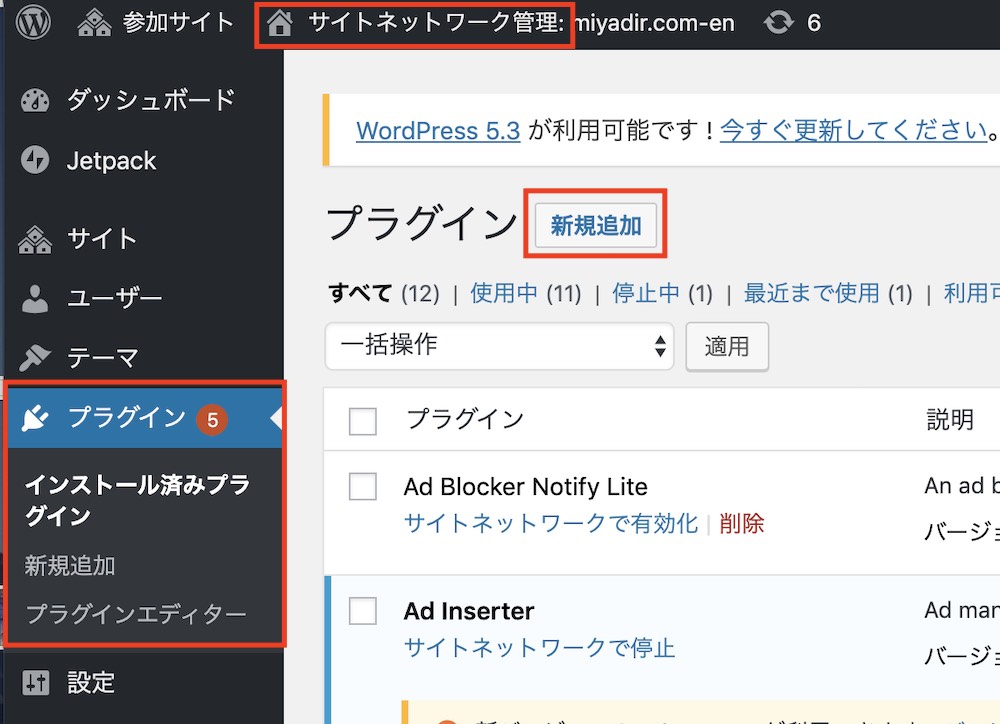
マルチサイトでは個別サイトからプラグインのインストールは出来ませんので、ダッシュボード上部のバーから「サイトネットワーク管理」、もしくは英語版なら「Network Admin」をクリックし、サイトネットワークの管理画面に移ります。

プラグインのページに移動し、新規追加>プラグインのアップロードからアップロード画面に移り、先程のzipファイルをそのままアップロードします。
アップロードが完了したら「サイトネットワークで有効化」ボタンを押せばインストールは完了です。

画像をバックアップする
【この作業は必ず行って下さい】
僕はこの記事作成時にテストしすぎてサーバーをロールバックせざるを得ない状況に追い込まれました。
万が一のときに備えて画像をディレクトリごとバックアップしておきましょう。ディレクトリごとバックアップすれば今回の作業で万が一データの破損があっても、そのディレクトリごとアップロードしなおせばすぐに復元できます。
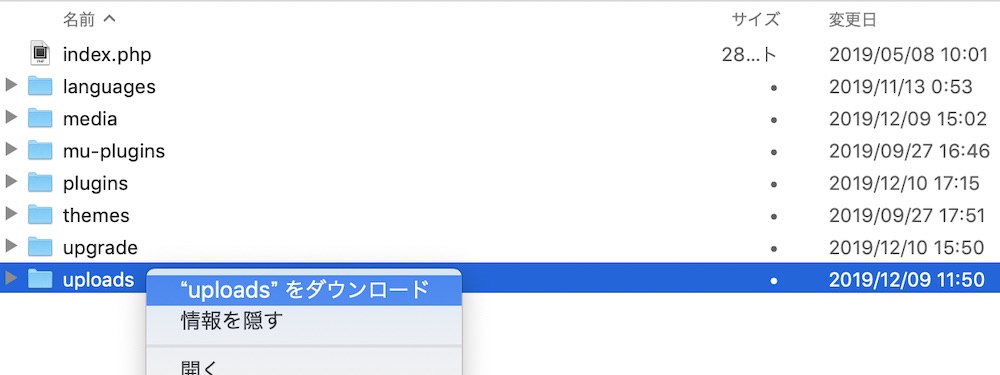
ファイルの場所はデフォルトであれば以下のとおりです。
wp-content/uploads
FTPなどでuploadsディレクトリをまるまるローカルに落とします。

サブサイト→メインサイトに画像をコピー
もしサブサイトに既に画像をアップロードしているのであればこの作業が必要です。まだサブサイトにアップしてない場合は不要です。
FTPなどで、同期させたいサブサイトの画像を以下のディレクトリから
wp-content/uploads/sites/X
以下のディレクトリにコピーします。
wp-content/uploads
コマンドの方は以下の通り。メディアをアップロードするディレクトリまでcdで移動し、cpします。サイトIDにはサイトのid(2や3など)を入れて下さい。
~$ cd /パス/wp-content/uploads/
/パス/wp-content/uploads$ cp sites/[サイトID]/* . -Rプラグインの初期設定をする
では準備が整ったところで、プラグインの設定をしておきましょう。このプラグインの設定場所は個別のサイトではなく、サイトネットワークの管理画面なので注意して下さい。
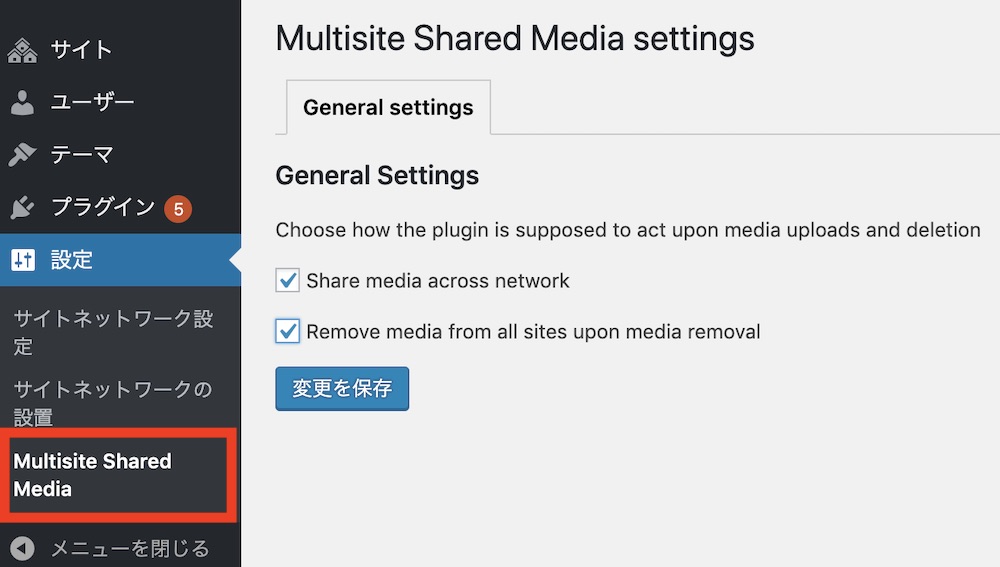
サイトネットワーク上の設定>Multisite Shared Mediaをクリックすると、初期設定画面に移ります。

初期設定
はじめに設定しなければいけないのはたった2つの項目です。基本的にはどちらもチェックしておけば問題ありません。
Share media across network
各サイト上でメディアをシェアするか
→プラグインをアンインストールしていない状態でのプラグインオン・オフスイッチです。
当たり前ですが、これにチェックを入れないとこのプラグインは使用できません。
Remove media from all sites upon media removal
メディアを削除した時に全てのサイトのメディアを削除する
→同期させたすべてのサイト上でそのメディアを削除するかですね。基本的にはチェックを入れて問題ないと思います。
チェックを外しておくと「Aブログ上のメディア一覧では必要だが、Bブログでは不要」という時にBブログのみ一覧上から削除できます。ただこの選択肢にチェックを入れない場合、管理をする人が複数いる場合はヒューマンエラーなどが起こりえますので、サイトの運営体系によって使い分ける、もしくは「このファイル名のものは削除禁止」などのルールを徹底する必要があります。
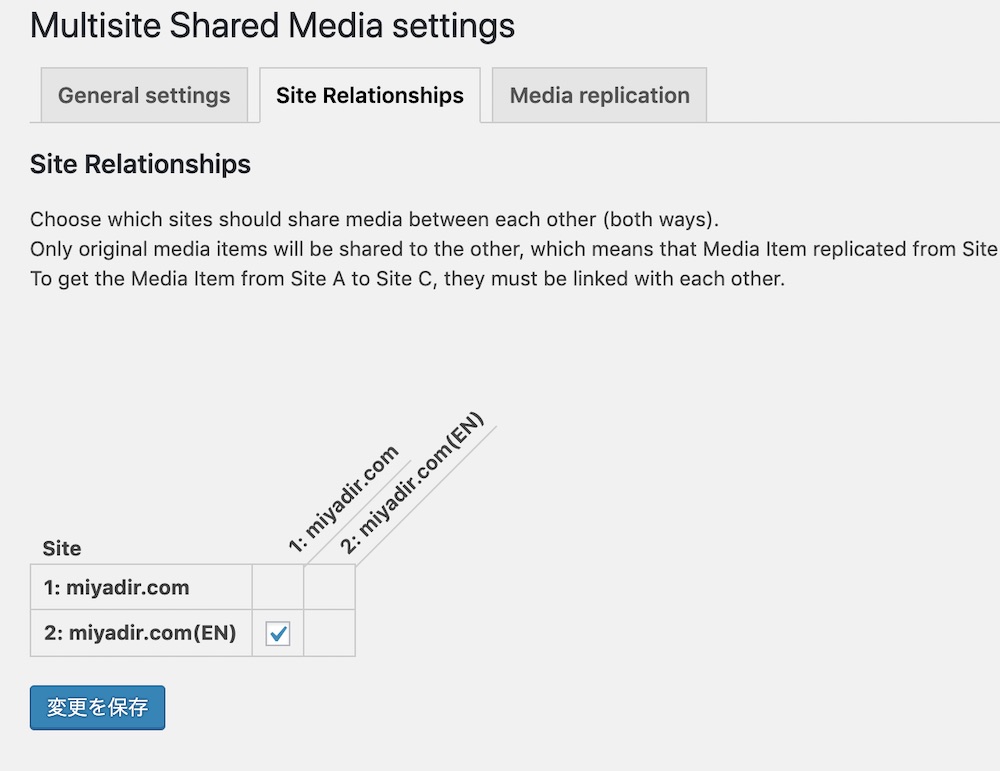
Site Relationships

一番はじめの設定を終わらせると、「Site Relationships」と「Media replication」というタブが追加されます。
まずSite Relationshipsから設定していきましょう。
Site Relationshipsではメディアを同期させるサイトの関係性を設定することができます。記述するテーマが異なる場合等は他のサイトのメディアが一覧上で見えてしまうとかえって管理が煩雑になってしまうため、必要なサイト同士でのみ同期させましょう。

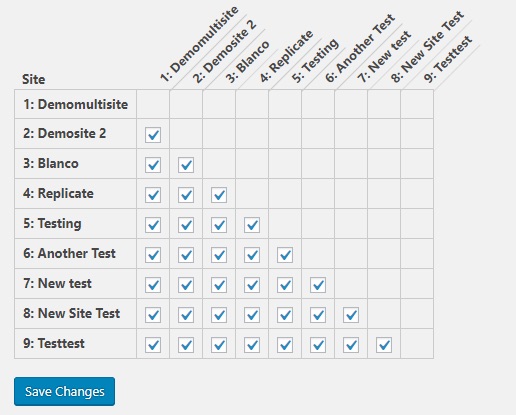
この設定をフルでカスタマイズすることはあまりいないと思いますが、1つのwordpressで複数のサイト内容を運営し、かつ複数の言語にしている場合とかですかね?
「サイトの記述テーマがA・B」だとして、「日本語J、英語がE」だとすると「AJ・AE」「BJ・BE」のペアで同期させるという感じですね。(多分)そしてAJ・BJ、AE・BJなどには相関性を持たせないという感じの設定が考えられます。
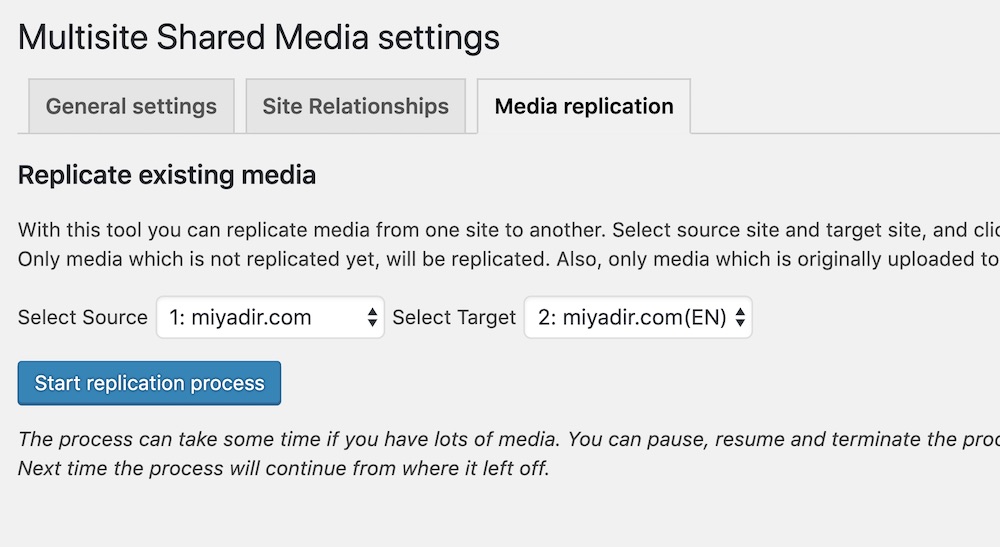
Replicate existing media

では次にReplicate existing mediaを設定していきましょう。
直訳すると「既存のメディアを複製する」ですが、実際にuploads上のコンテンツが複製されるわけではなく、メディア一覧上に表示させるかの設定です。
「まだ複製されておらず」かつ「ソースのプルダウンで選択したサイト上からアップされたコンテンツ」のみ複製されることに注意して下さい。
新規のマルチサイトであれば、Sourceをもともとあったサイトにし、Targetを新しく作ったサイトにして「Start replication process」を押せばOKです。
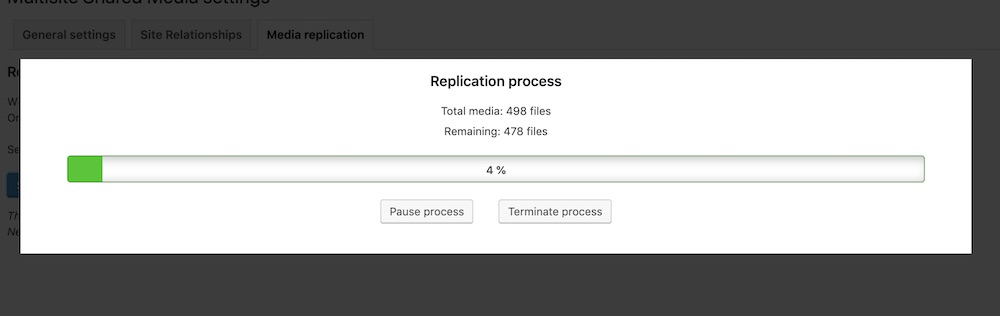
Start replication processを押すと同期が始まります。結構時間がかかりますので、気長に待ちましょう。

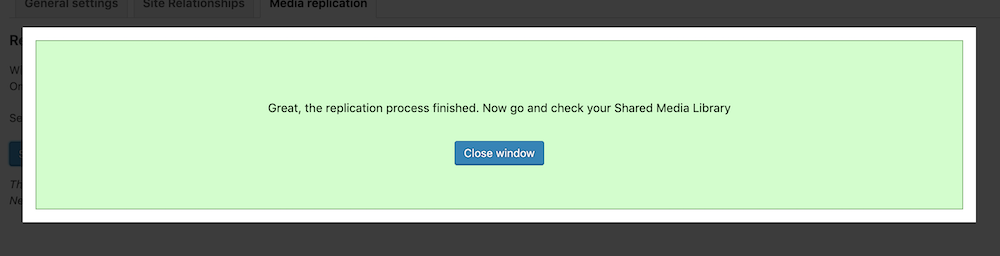
この画面が出れば完了です。

もう既に運営しているサイトで、メインサイト以外から画像をアップしてしまっている場合はメインサイト→サブサイトの複製を行った後、さらにサブサイト→メインサイトで複製を行う必要があります。
テストする
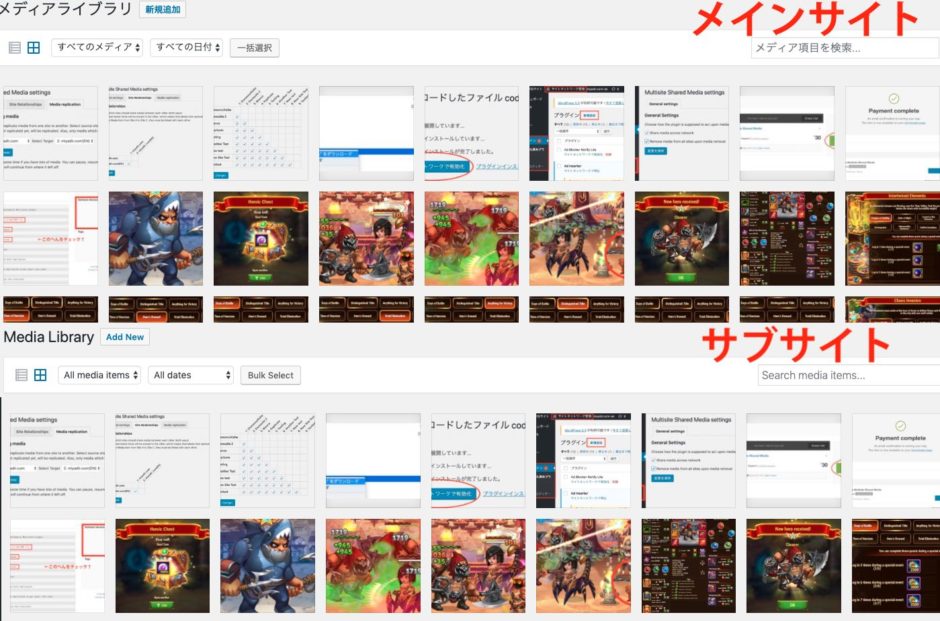
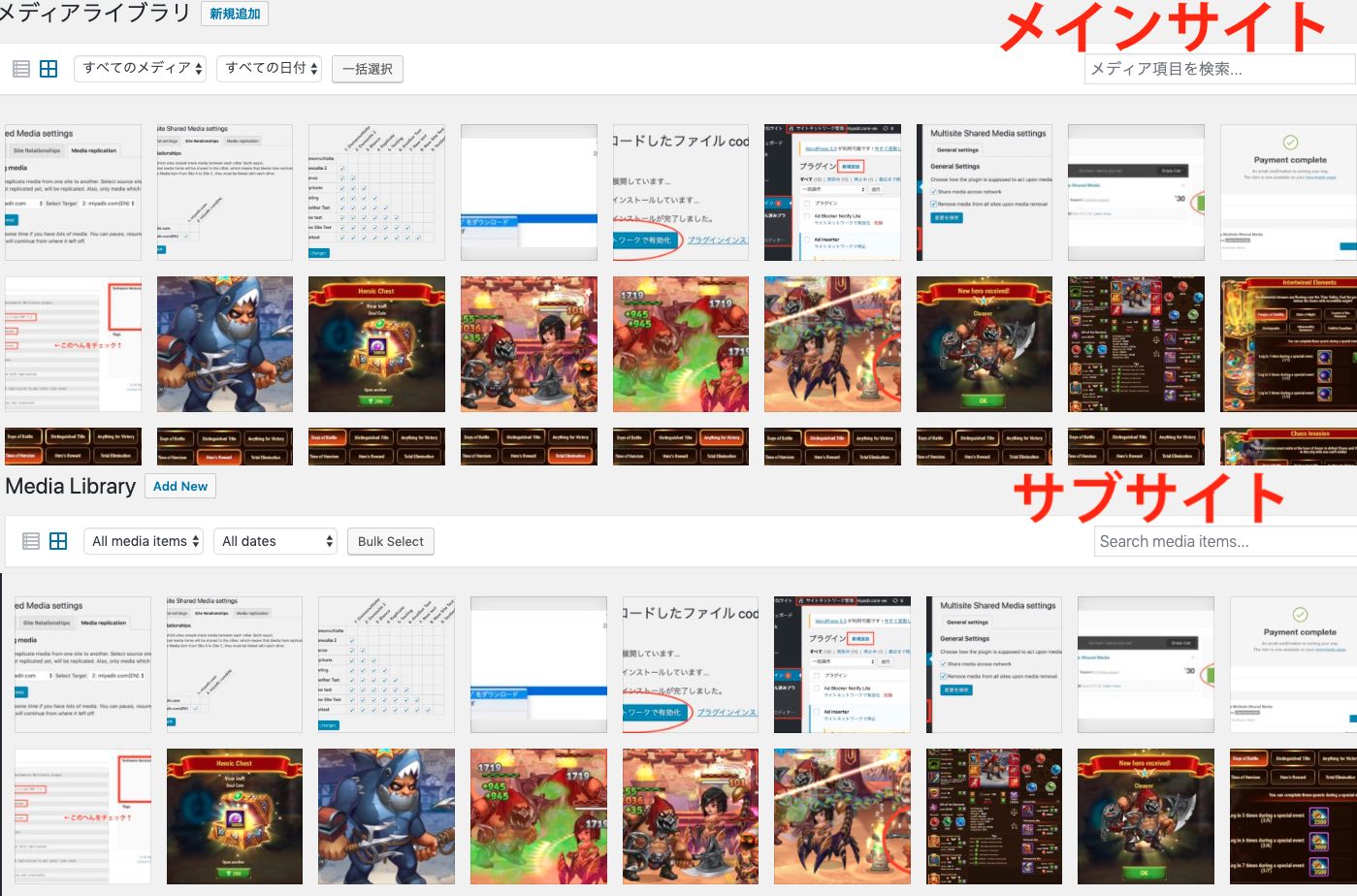
これで設定は完了したので、あとは各サイトでアップロードしてテストしてください。それぞれのサイトでアップロードし、他のサイトのメディアライブラリ上に表示されていれば成功です。
その際画像のURLをチェックし、設定した全てのサイトでアップロードされたディレクトリがメインサイトのディレクトリに統一されているのを確認しましょう。
例:
プラグイン導入前
https://miyadir.com/en/wp-content/uploads/sites/2/2019/12/Test.jpg
プラグイン導入後
https://miyadir.com/en/wp-content/uploads/2019/12/Test.jpg
サブサイト上でアップロードしたファイルが/uploads/sites/2に入っておらず、メインサイトのディレクトリである/uploadsに入っていれば設定完了です。
おつかれさまでした。