目次
この記事の内容でできること

今回ご紹介するプラグインでは、さまざまな条件分岐でメニューの切り替えが可能となります。
特に雑記ブログの場合に有効なプラグインで、例えば僕の場合ゲームの記事が増えすぎたのですが、ゲーム記事に流入する人はそのサイト内回遊率が非常に高いです。ですがゲーム記事から流入した人はゲームの記事にしか興味がありませんし、その他の人にはゲームの記事には興味がありません。なので僕はこのプラグインで「ゲームの個別記事と、ゲームのカテゴリーアーカイブでのみゲーム用のメニューを表示させる」という使い方をしました。
ちなみにZen Menu Logicというプラグインも選択肢に上がったのですが、2019年末の時点で2年以上更新がされていなかったため選択肢から外しました。
Custom Sidebarsと組み合わせるのがおすすめ
なおこのプラグインは、Custom Sidebarsというプラグインと組み合わせると非常に強力です。Custom Sidebarsは「特定のカテゴリー等でのみサイドバーを切り替える」という使い方ができますので、この2つを組み合わせればサイト内の特定のジャンルのみ動線を完全に切り替えることが可能です。
また、もし半独立のカテゴリーなどが増えてきた場合・増えそうな場合は、wordpressのマルチサイト機能を使用して、サブディレクトリで独立させるのをおすすめします。メニューを条件分岐で変えてもトップページのリンクは変わりませんが、マルチサイトで管理すればほぼ完全に独立させることができ、かつドメインをサブドメインに変える場合と異なり、ドメインオーソリティは分散されません。
特定の条件でのみメニューを表示「させない」という処理も可能
特定の条件でのみメニューを表示「させない」という処理も可能です。僕は今回の導入では必要ありませんでしたが、クライアントワークなどで意外と使い道が多いんじゃないか?と思った使い方がこの使い方です。
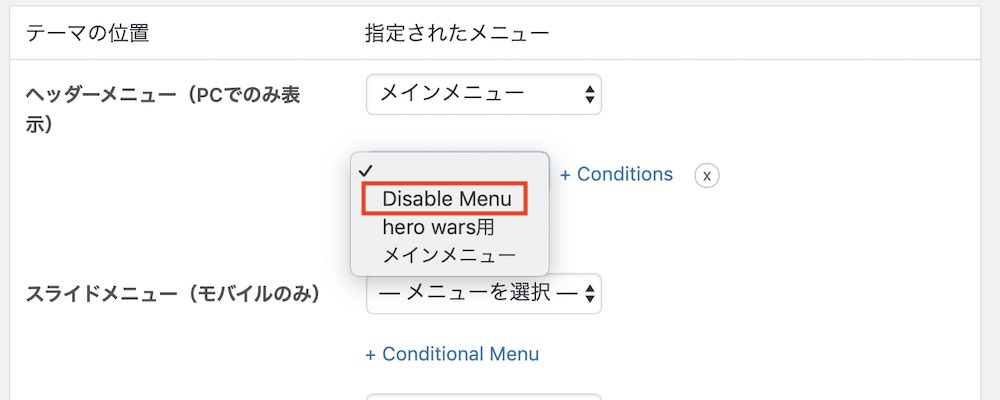
この表示させない使い方(Disable Menu)に関しても設定の解説の時に説明していきます。
条件分岐一覧
このプラグインで可能な条件分岐をざっと挙げていきます。書ききれませんが、想定されるほぼ全ての条件が網羅されています。
- トップページ
- 固定・投稿ページのみ
- 特定の固定・投稿ページ
- カテゴリ・タグページのみ
- 特定のカテゴリー・タグ
- ユーザーのロール(役割)
- 検索結果
もしこういった条件分岐でメニューを変えたい場合は、ぜひこのプラグインを導入してみて下さい。
使用するプラグインはConditional Menus

wordpressの公式ディレクトリで配布されていますので、ご自身のサイトの管理画面を開き、プラグイン>新規追加>プラグインの検索から「Conditional Menus」と検索してみて下さい。
Themifyという作者が作っているプラグインです。
一応URLも載せておきます。
https://ja.wordpress.org/plugins/conditional-menus/
なおメニューが1つもセットされていないと機能しませんので、もしまだメニューを1つも作成していない方は、テスト用の適当な感じで良いのでメニューを作っておいて下さい。
またcloudflareなどのCDNやサーバーのキャッシュ化を行っている方は、設定が即時反映されずややこしいことになる可能性が高いので、一時的にオフにしておくのをおすすめします。
使い方
操作方法に関しては、おそらく解説が不要なくらいシンプルに動作します。
設定は外観>メニュー>位置の管理から

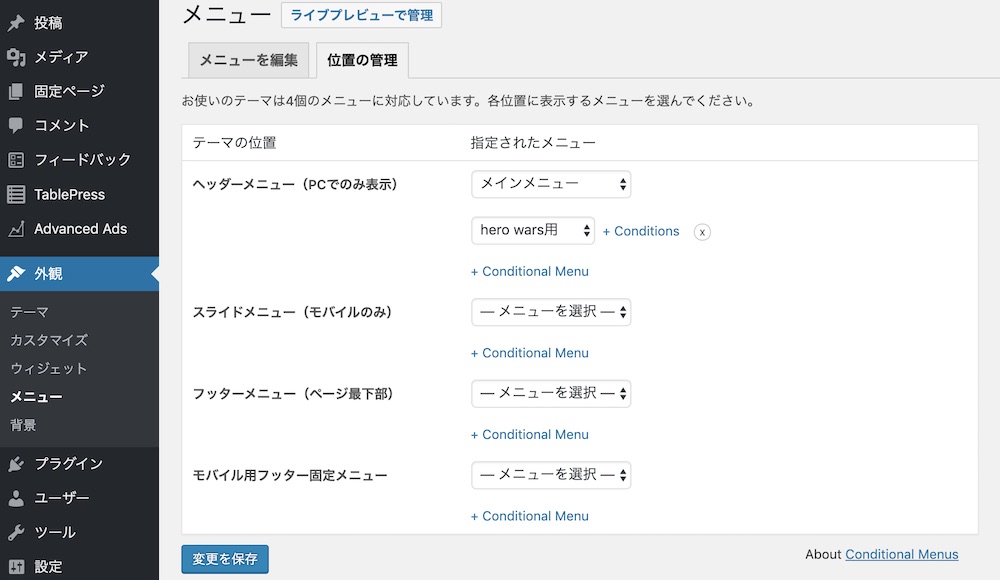
プラグインの設定は外観>メニュー>位置の管理から行います。
プラグインを追加すると管理画面のサイドバー下部に「Conditional Menus」が追加されますが、ここはプラグインの操作方法の説明だけで、実際の設定は行えないため注意して下さい。
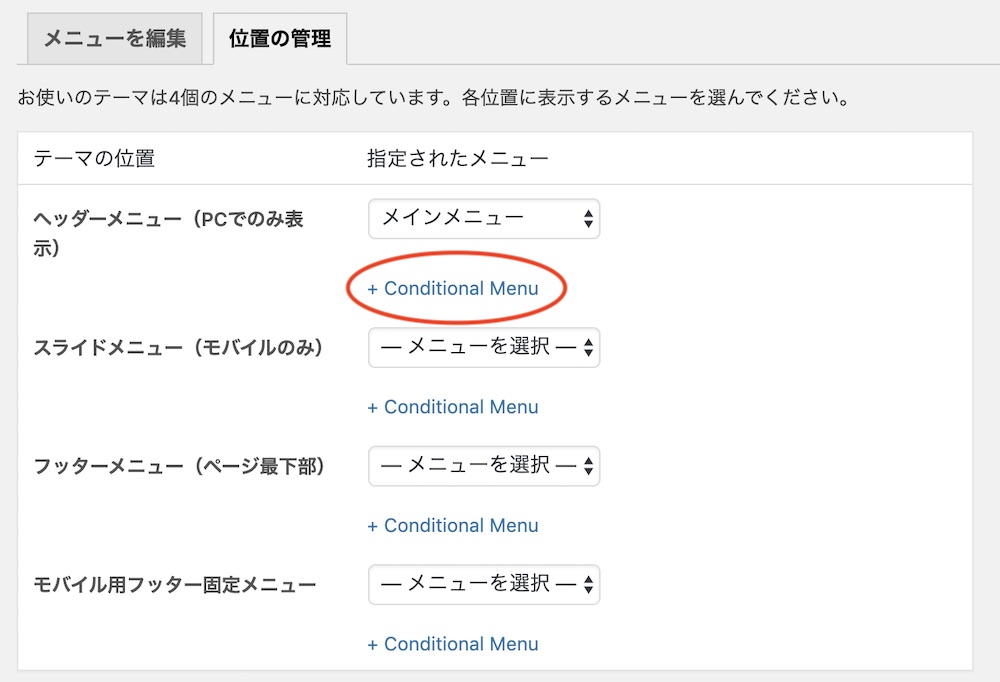
なおどこにメニューを表示させるかはそれぞれのテーマによって異なります。ご自身のサイトのメニューとこのスクリーンショットとはメニューの数が異なる可能性がありますが、気にしないで下さい。僕の場合はSANGOというテーマを使用していますので、SANGOが提供している4つのメニューを設定していきます。
その条件で適用させたいメニューを選択する
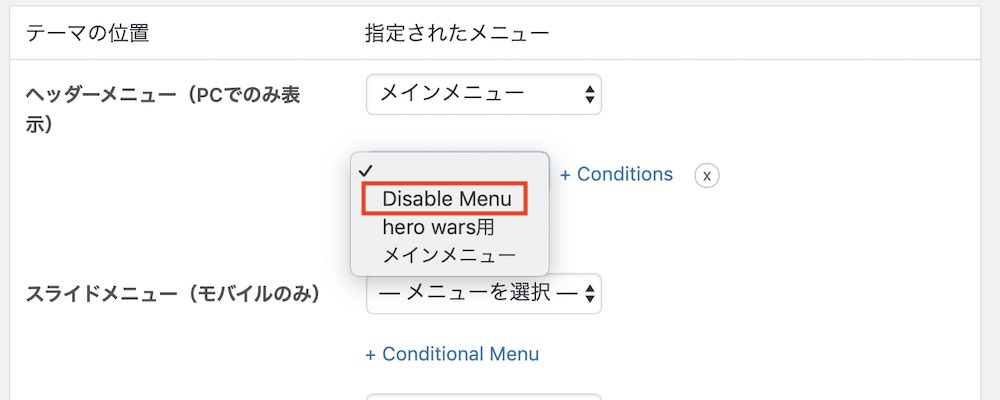
「+ Conditional Menu」をクリックするとご自身が追加したメニューが現れますので、これから設定する条件において表示させたいメニューを選択します。

その条件でのみメニューを表示「させない」という処理をしたい場合は、一番上の「Disable Menu」を選択しましょう。

条件を設定する
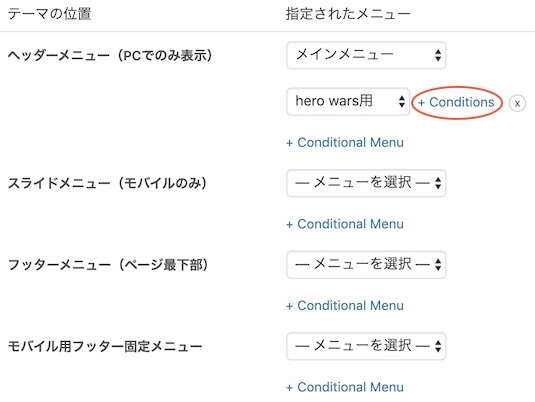
条件を設定させたいメニューを選んだ上で「+ Conditions」をクリックすると、条件の一覧が表示されます。

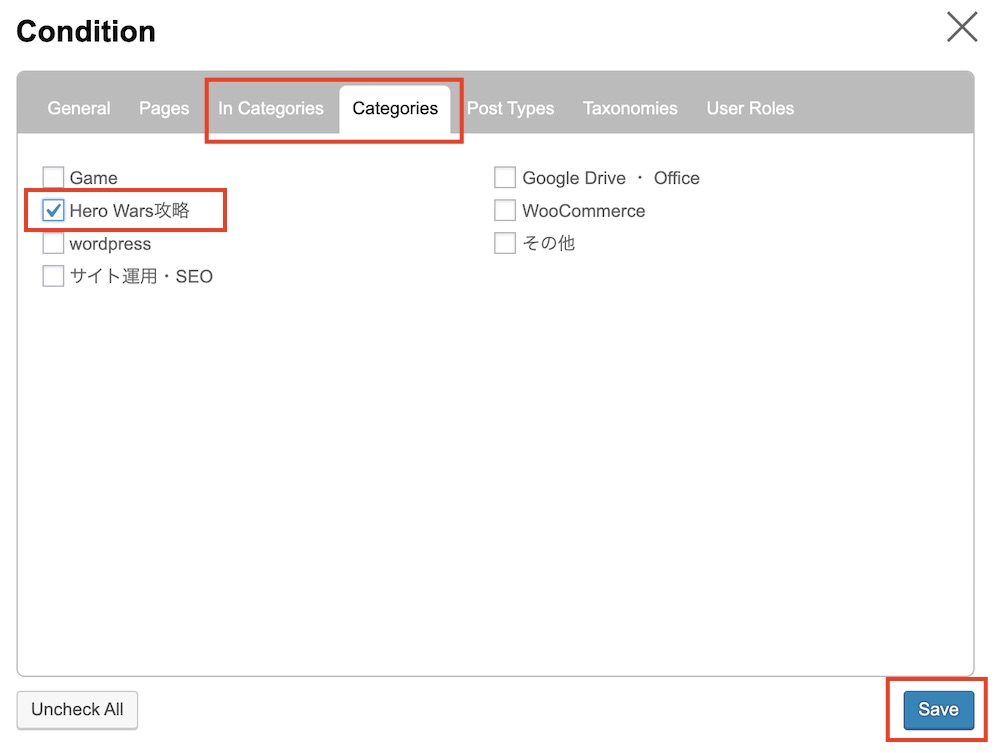
僕の例でいくと、「Hero Wars攻略」というカテゴリに所属する個別記事と、「Hero Wars攻略」のカテゴリアーカイブページで表示させたかったので「In Categories」「Categories」の中にある「Hero Wars攻略」にチェックボックスを入れ、「Save」をクリックしました。

設定はこれだけで完了です!簡単でしたね。
設定一覧
では設定できる条件分岐を個別に詳しく解説していきます。
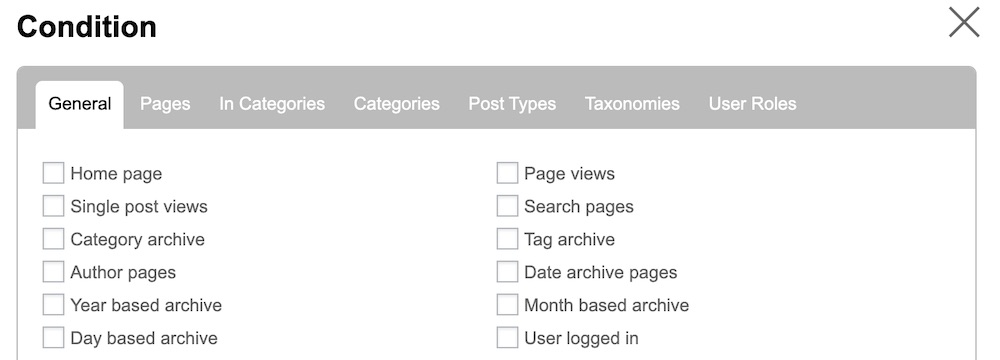
General

全体的なオプションです。
例えばカテゴリページだけにそのメニューを表示させたい場合、「Category archive」にチェックを入れます。特定のカテゴリにのみ表示させたい場合はここではなく、右のタブの「Categories」からカテゴリーを選びましょう(後述)。
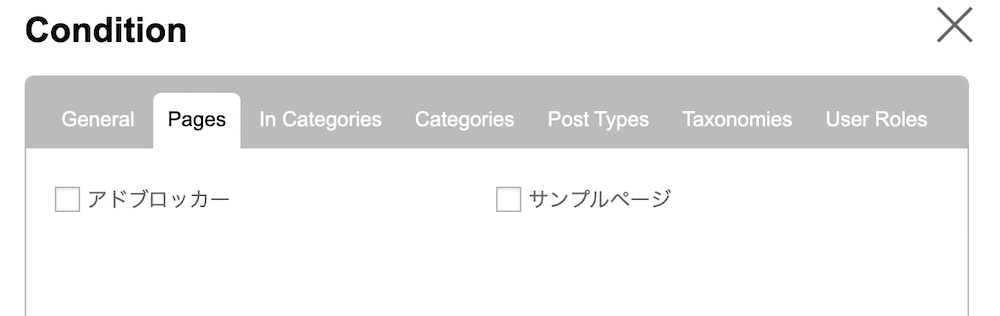
Pages

そのメニューを表示させたい個別の固定ページにチェックを入れていきます。個別の固定ページ編集画面で設定するのではなく、この画面で一括管理するという点に注意して下さい。
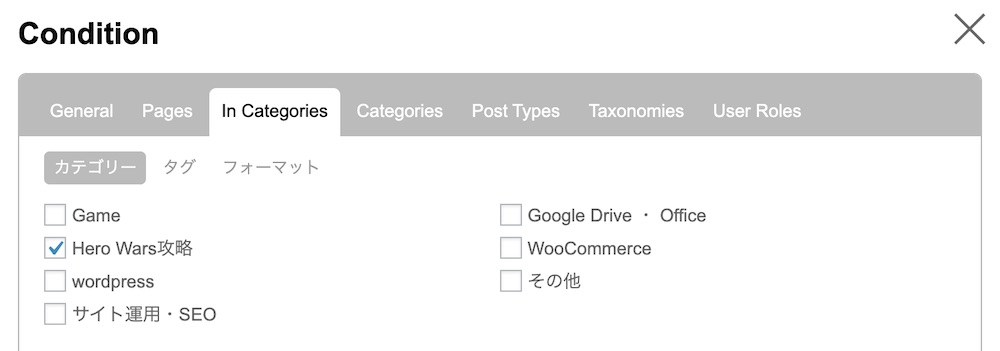
In Categories

そのカテゴリに所属する、それぞれの個別記事内でそのメニューが表示されます。In Categoriesというタブですが、タグとフォーマットもここで選ぶことが可能です。
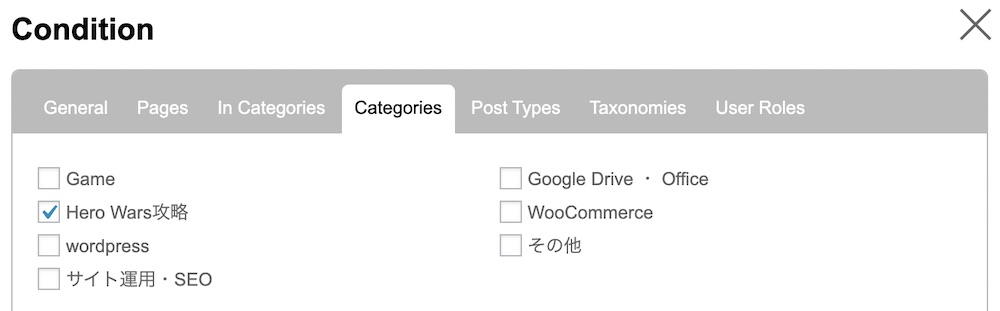
Categories

そのカテゴリーのアーカイブページ(記事一覧)でそのメニューが表示されます。ユーザーの利便性を考えると、先程の「In Categories」とこのCategoriesのメニューは一致させたほうが良いと思います。
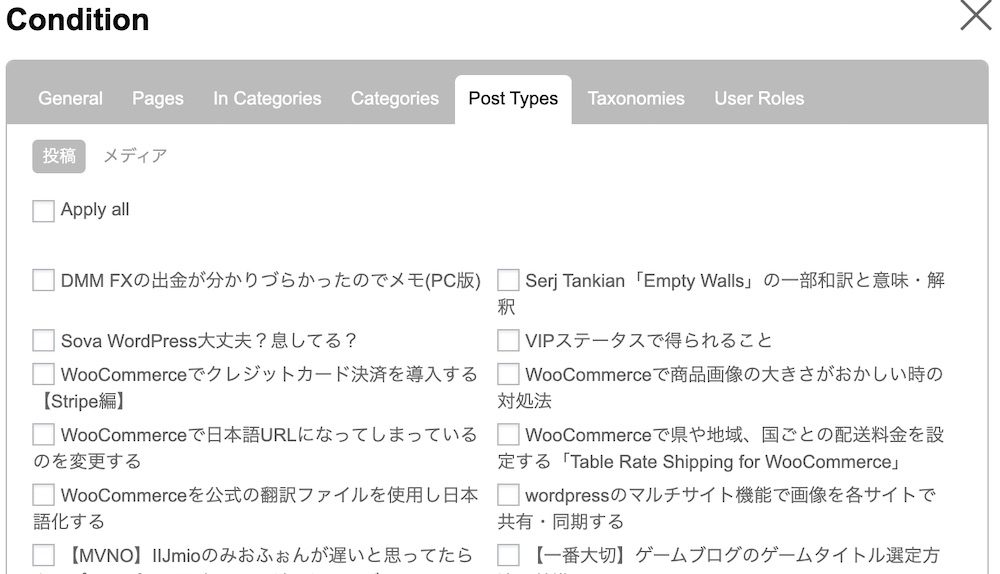
Post Types

あまりないと思いますが、特定の「投稿」か「メディア」でメニューを表示させたい場合はここでチェックを入れます。
統一したルールを決めないままメニューが変わってしまうのはユーザーにとってわかりづらくなってしまいますので、ここで記事ごとにメニューを設定するのはあまりおすすめしません。カテゴリーやタグで変えていきましょう。
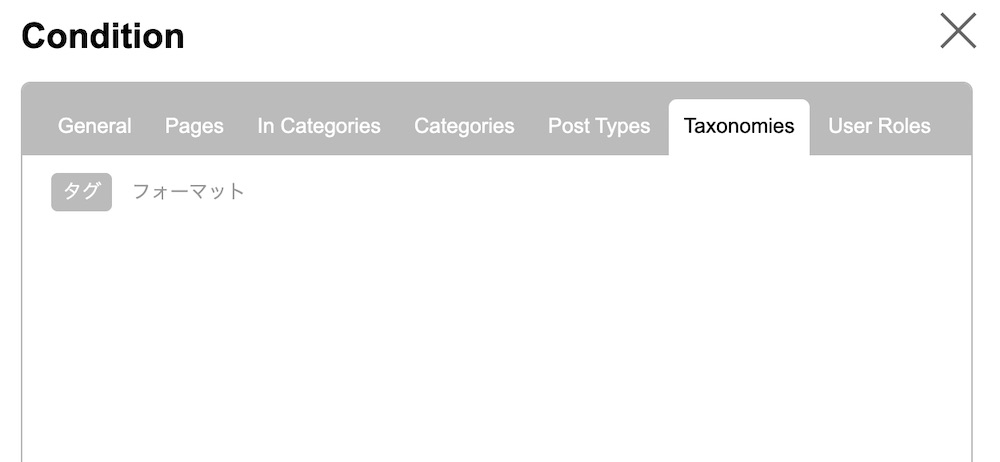
Taxonomies

あまり使っている人はいないと思いますが、カスタムタクソノミー (Custom Taxonomies)ごとにメニューを設定できます。リスティングサイト等をwpで構築している人向けですかね?
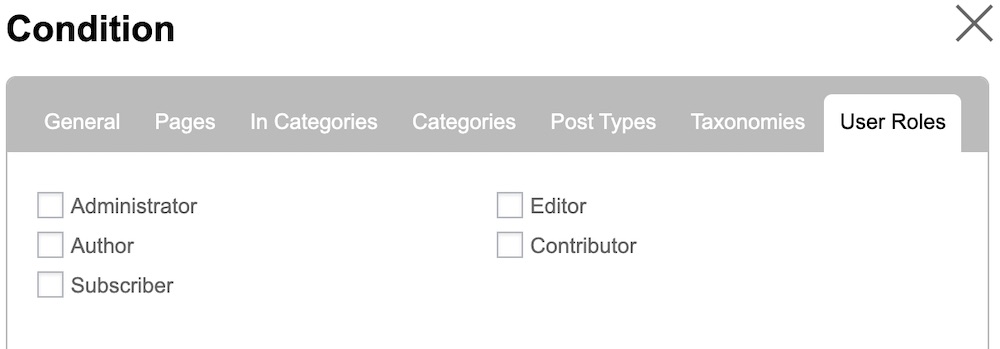
User Roles

「購読者」「編集者」「管理者」など、ユーザーのロールによってメニューを切り替える事ができます。
一人でシンプルにブログを書いている人にはほぼ関係ありませんが、複数人で管理していたり、記事作成の外注の人に投稿までしてもらっている人、bbpressで掲示板を作っている人などにとっては、工夫次第で非常に使えそうな項目ですね。
ということでConditional Menusというプラグインのご紹介でした。先述の通りCustom Sidebarsもおすすめなので是非試してみてくださいね〜。


