目次
Discord Bot でググるとプログラマ向けの記事しか出ない
Discord用のボットを作りたくて色々調べていたら、Pythonを使ったプログラマ向けの記事ばかり出てきたんで、非エンジニアの人でも無料でサクッと作れるBOTの作り方をまとめておきます。
IFTTT + Webhookで無料で簡単にDiscord用BOTは作れる

今回使用するのは、IFTTTという無料サービスです。そしてWebhookはDiscordが提供しており、Nitroによるブーストは必要ありません。
なので今回ご紹介するBOTは完全無料で利用できます。
ただ、Discordの自分のロールに「ウェブフックの管理」が割り当てられているかどうかの確認は必要です。
権限も無いのに好き勝手させたらボットの荒らしだらけになりますので、Discordではデフォルトでは参加者にWebhookを扱う権限は与えられていません。なので一度確認してみてください。
自分で立てたサーバーであれば問題有りません。もし自分で立てたサーバーではない場合で、まだ権限が割り当てられていない場合は、管理者の人に連絡して権限を付与してもらってください。
IFTTTのめちゃくちゃ簡単な説明

IFTTTを知らない方のために一応説明しておきます。本題から外れてしまいますのでサクッと説明すると、
IFTTTの正式名称「If This Then That」の略の通りのサービスです。
「If (もし)」
「This(何かがあったら)」
「Then(次に)」
「That(こうする)」
という動きをします。
たとえばtwitterに投稿されたら、Discordで通知したいという場合は
If
This → Twitterが更新されたら
Then
That → Discordで通知する
という感じで、「Thisというトリガー」があったら、「That」するというのがIFTTTのサービスです。
Zapierとの比較
同じようなサービスの一つにZapier(ザピエル)がありますが、有料で問題ないならZapierのほうが俄然おすすめです。
トリガー等に関する細かい部分に融通が効く上に、条件を複数設定できますので痒いところに手が届きます。ただ月間100アクション以上は有料になってしまい、今回はこの条件に引っかかってしまうのがほぼ確定していましたので、IFTTTを使用することにしました。
法人などが仕事で使用する場合はZapierがおすすめですし、僕も会社のSlackとの連携ではZapierを使用していますが、今回は趣味レベルなのでIFTTTです。業務だったらZapier一度です。
IFTTT側の設定
では本題に入っていきます。
IFTTTのサイトにアクセスし、アカウントを作成しましょう。
アカウントの作成はGoogleやfacebookのアカウントで連携できますので、省略させていただきます。
アカウントを作成したら、さっそくBOTの作成に入りましょう。
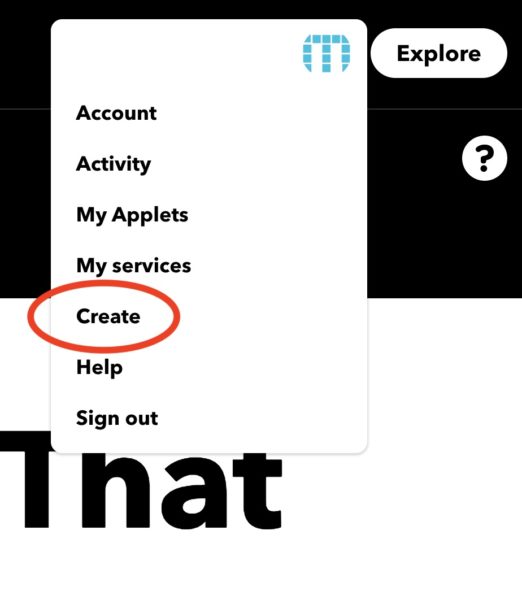
こちらのリンクから直で飛ぶか、左上のメニューから「Create」を選択して「アプレット(自動化プログラム)」を新規作成しましょう。

Createを選択すると、このような画面が表示されます。

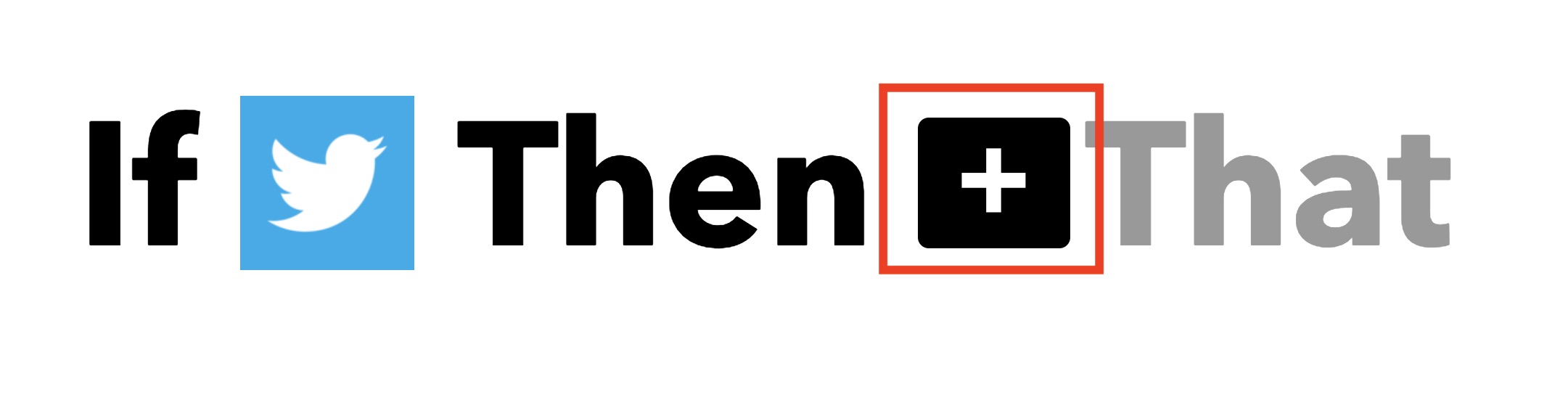
IFTTのサービス名のまま、「 If + This Then That 」という画面が出てきますね。ちなみに時期によってこの色が変わったりしますが気にしないでください。この記事を書いている時はシックな色合いでした。
トリガーはたくさんある
では、アクションの起爆剤となるトリガーを作成していきます。
トリガーであるIFを作成しますので、IFの隣りにある+ボタンをクリックしましょう。

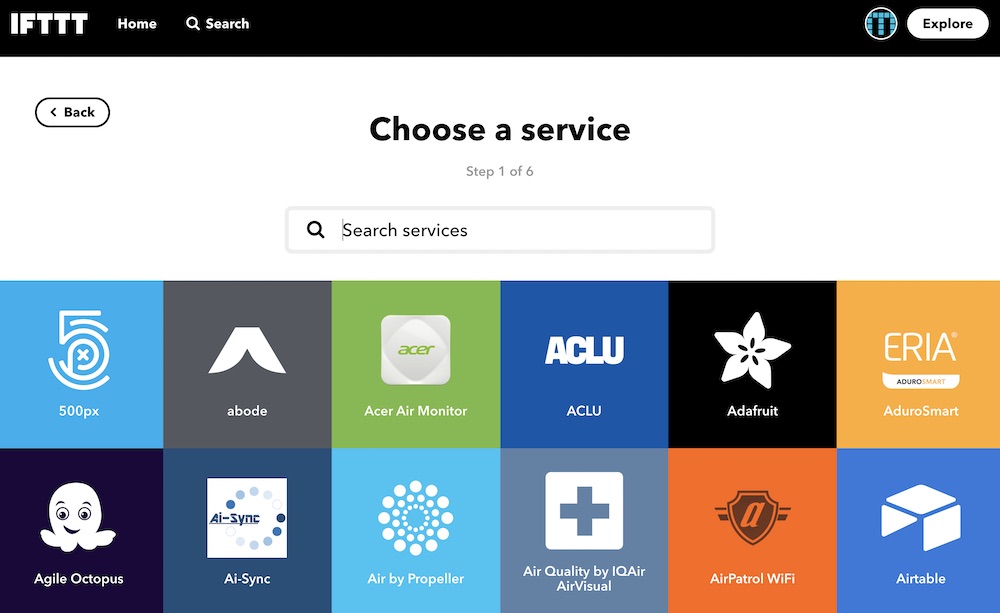
そうすると、トリガーになるアクションがズラーッとリスト出てきます。今回はtwitterとの連携で試してみますが、このIFのトリガーを変えるだけでtwitterやYoutube、gmailやgoogleカレンダーなど、幅広いサービスとの連携が出来ます。

具体的には
- Amazon Alexa
- Androidデバイス
- Cortana
- Dropbox
- ebay
- Eメール
- Evernote
- Facebookページ
- Fitbit
- Flickr
- Foursquare
- Github
- Google系サービス
- iOS系サービス
- ルンバ
- Microsoft Office系サービス
- RSS
といった感じの幅広いサービスと連携できます。(上の方から見ていって、3分の1くらいでしたが多すぎるので諦めました)
実際にトリガーを設定(今回はTwitterで設定)
今回はシンプルに、「自分がつぶやいたらDiscordに投稿する」という設定でやってみます。トリガーは他にも色々準備されていますので、あとで出てくる画面でご自身がお好きなトリガーを選んでみてください。
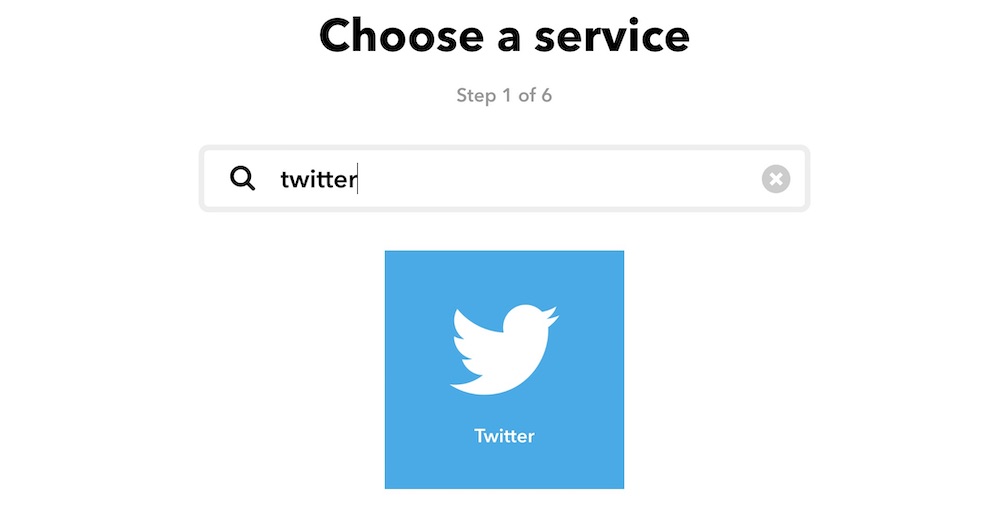
スクロールして探すのは面倒ですので、検索してします。IF+をクリックし、検索。Twitterを選択します。

なお、まだtwitterとIFTTTが連携されていない場合は、「連携を許可しますか?」といった類の確認があると思いますので、許可してあげてください。
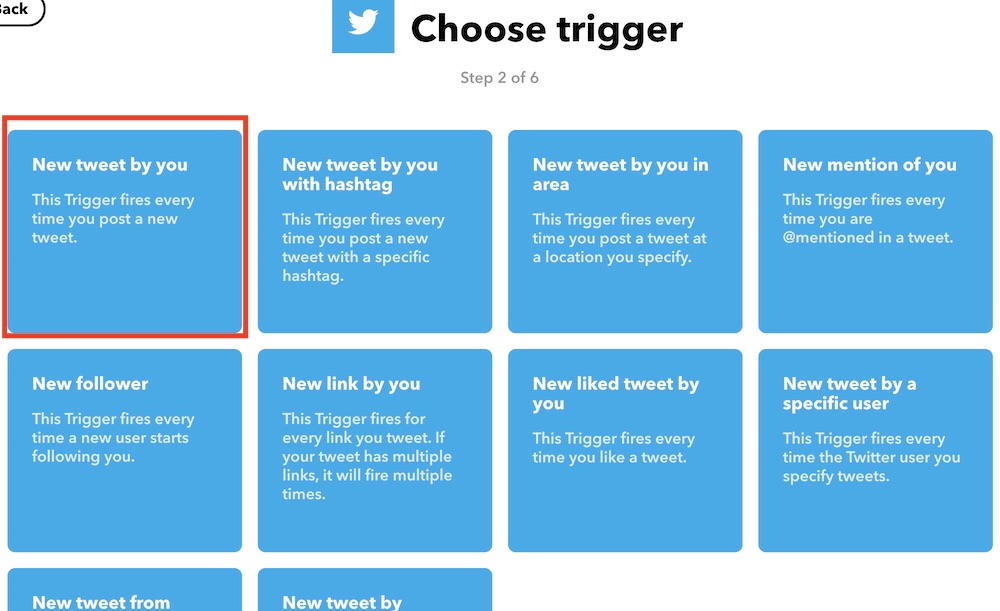
今回はチュートリアルとしてシンプルにやりたいので、「New tweet by you」をクリック。

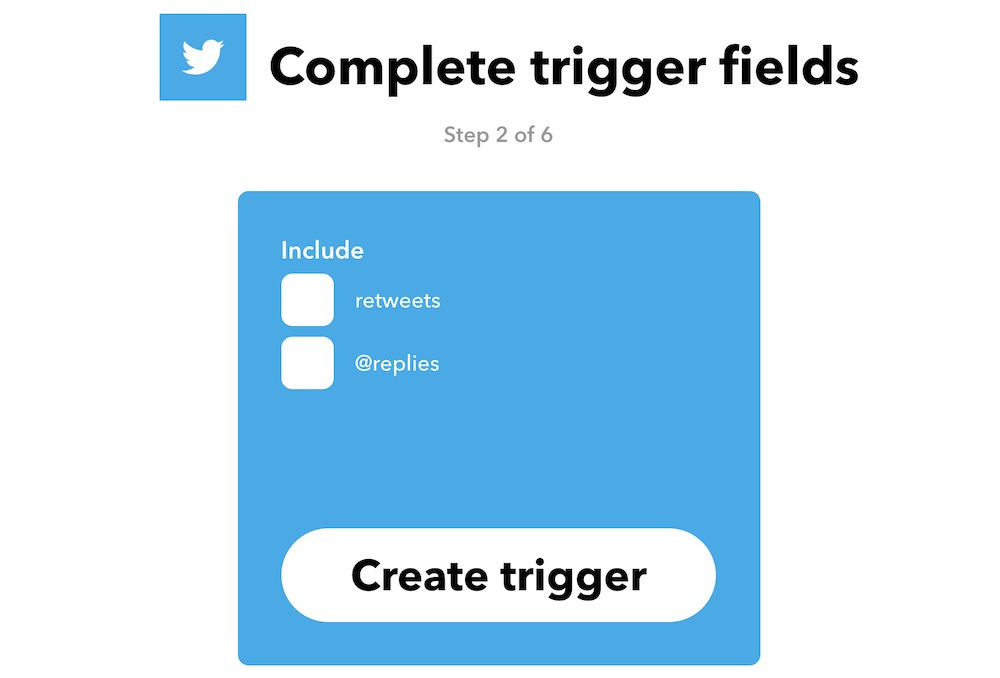
トリガーを反応させる時の条件で、「自分がリツイートした場合もトリガーにするか」「自分が他人に返信したときもトリガーにするか」という条件が出てきますので、お好きなものがあればチェックしておきます。
今回はシンプルにツイートした時だけに反応させたいので、チェック入れずにCreate triggerをクリックします。

はい、これだけでトリガーの設定は完了です。簡単ですよね。

ではトリガーがあったら起こすアクションを設定していきます。
Webhookを設定
DiscordはまだIFTTTと正式な連携を行っていませんので、Webhookというもので対応していきます。

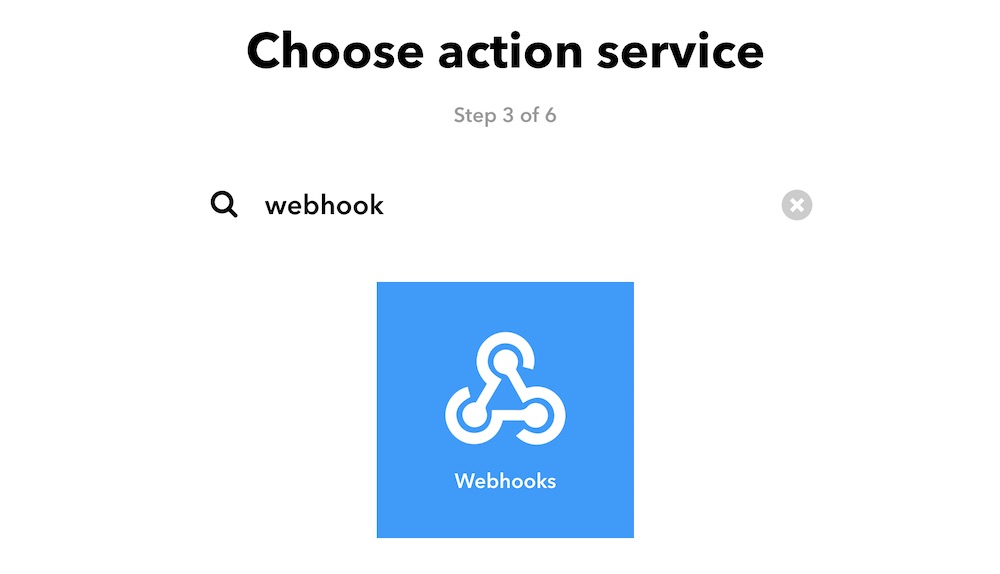
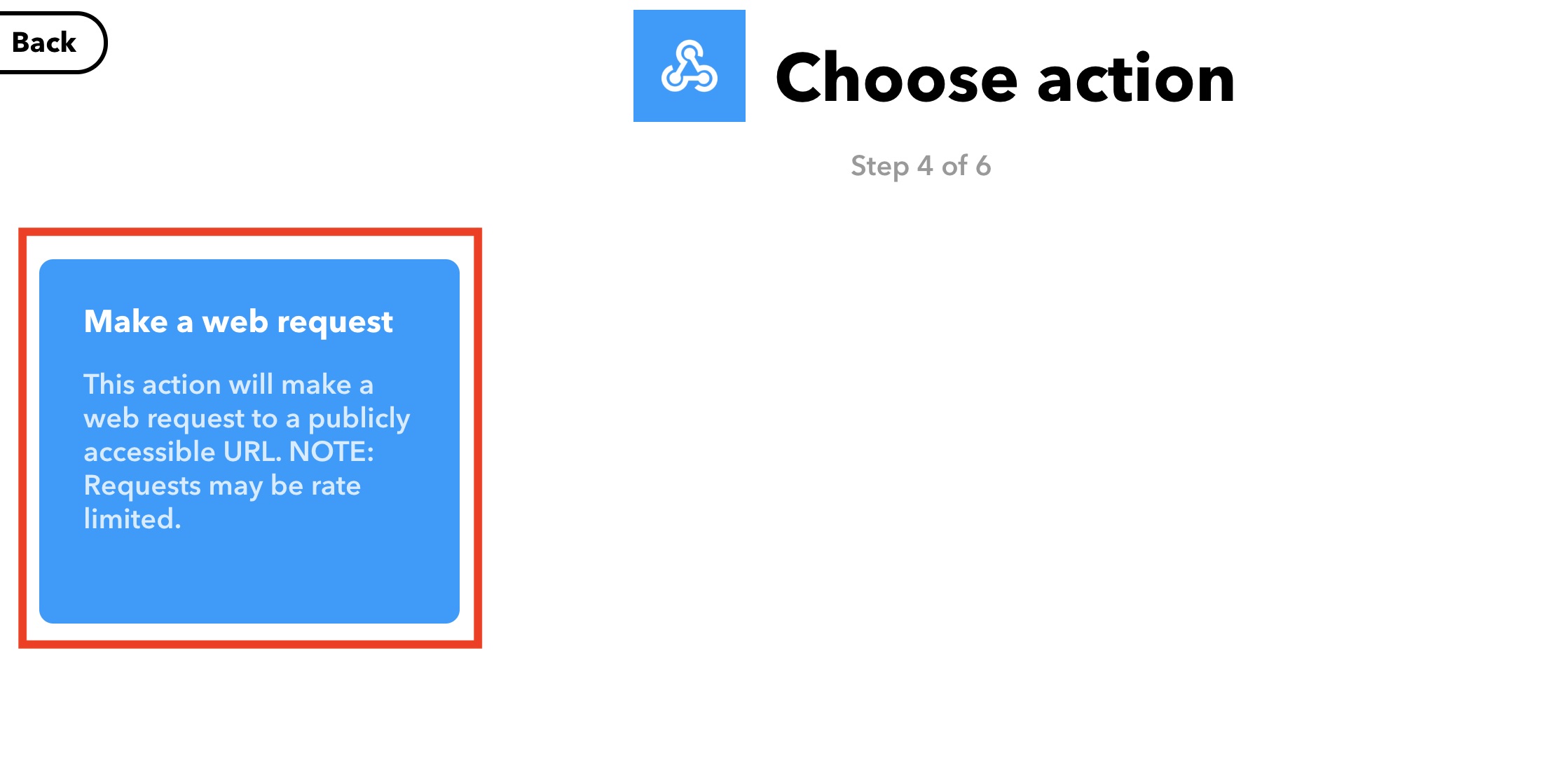
Then+を押すと出てくるアクション部分の検索画面で「Webhook」と検索すると、webhookアクションが出てきますのでクリックします。WebhookではIFTTT側で指定できるのは1アクションのみですので、「Make web request」を選択します。


以下の画面が出てきますので、一度Discord側に移ります。

Discordでの側
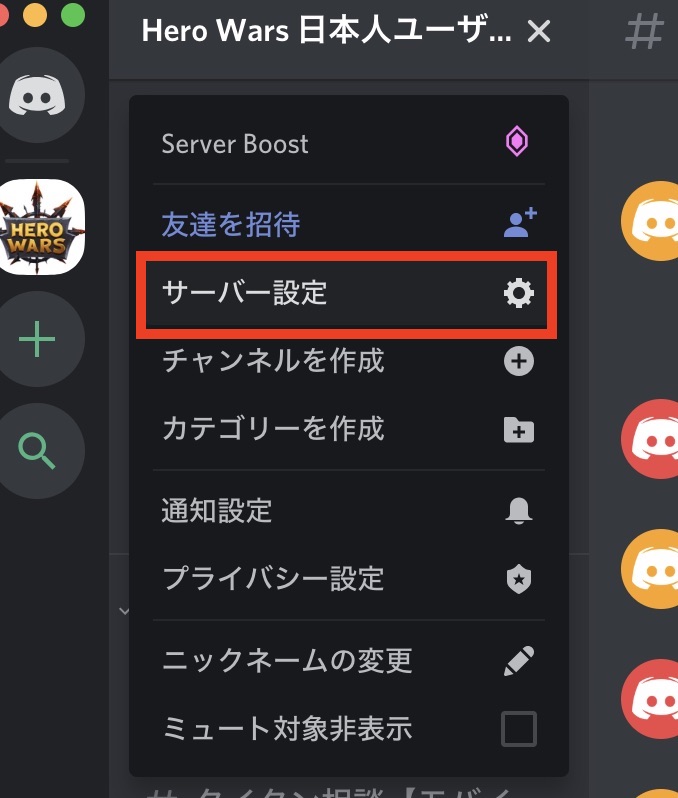
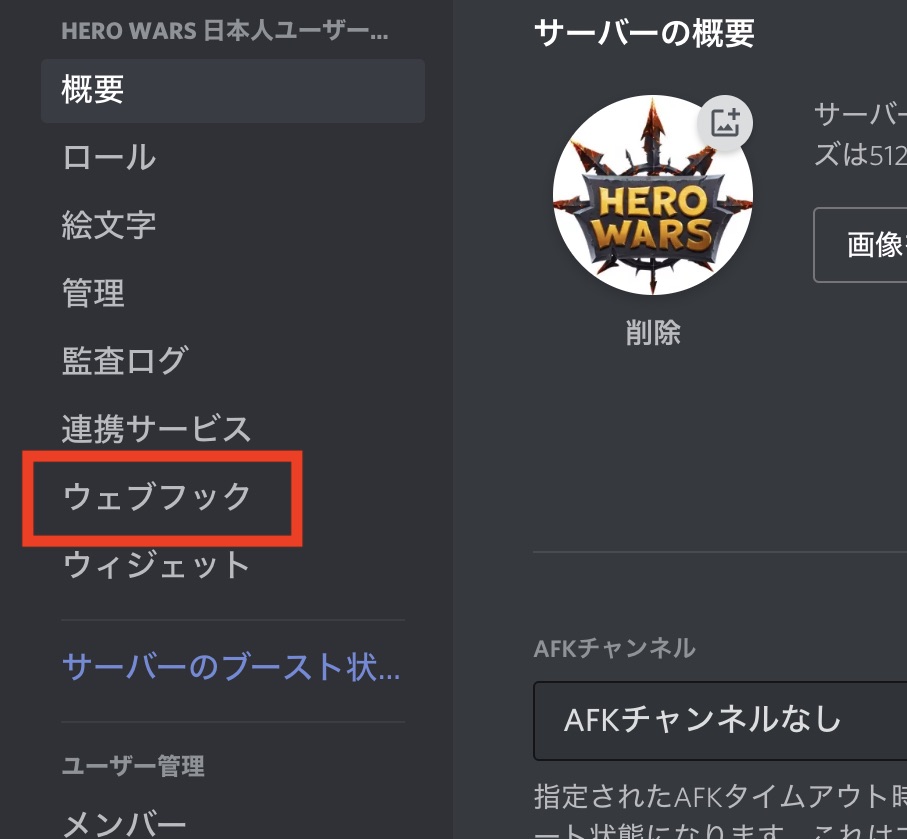
Discord側で「サーバー名」をクリックするとメニューが出てきますので、「サーバー設定」をクリックし、その中にある「ウェブフック」を選択します。


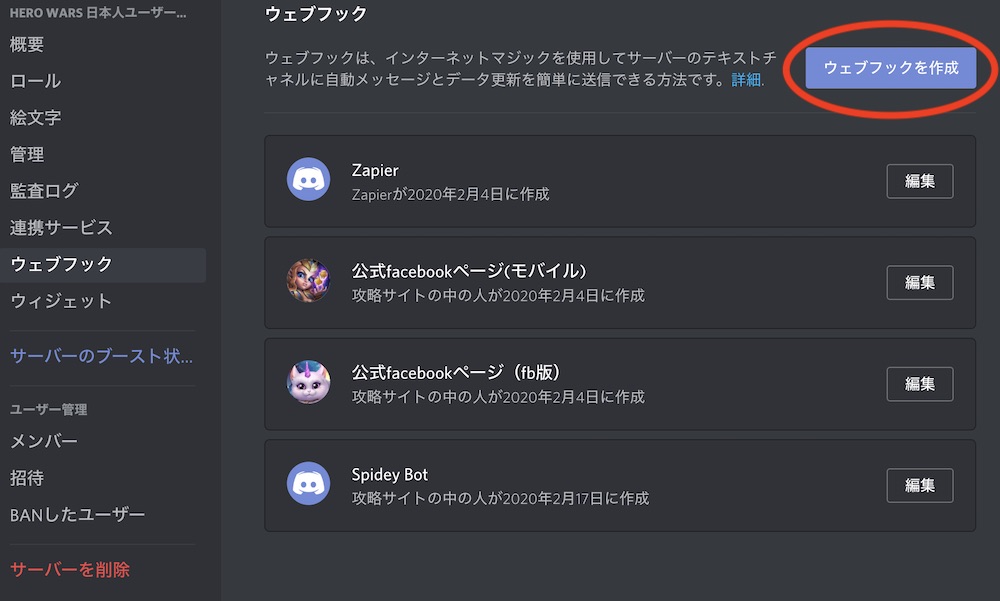
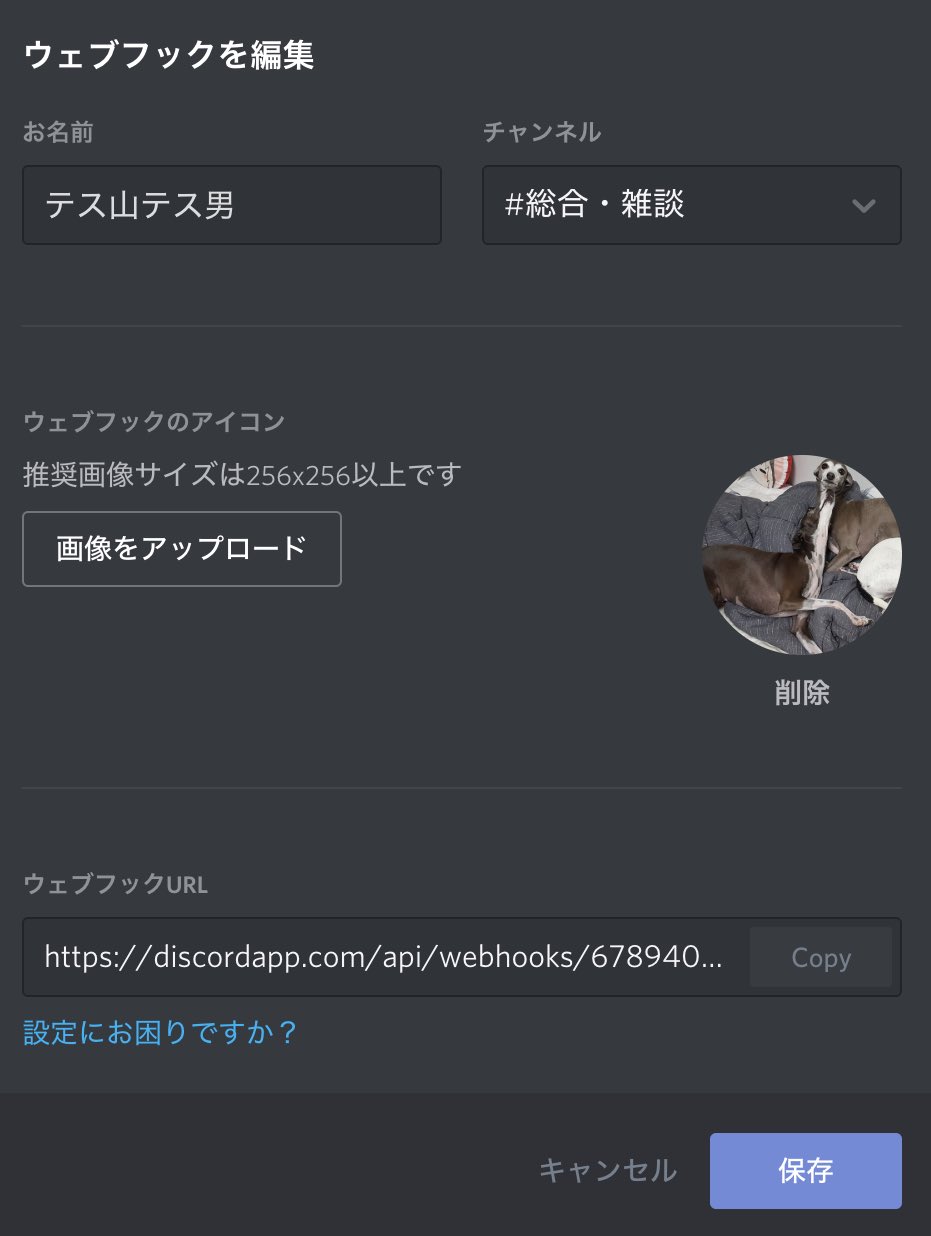
「ウェブフックを作成」ボタンをクリック。

Discordのウェブフックは「チャット部屋」ごとに設定します。
BOTの「名前」と「投稿する部屋」を選択・記入し、BOTのアイコンを設定したいのであれば、画像もアップロードしておきます。

下部に「ウェブフックURL」というものがありますので、これをコピーした上で、「保存ボタン」で設定を保存しておいてください。
IFTTTに戻る
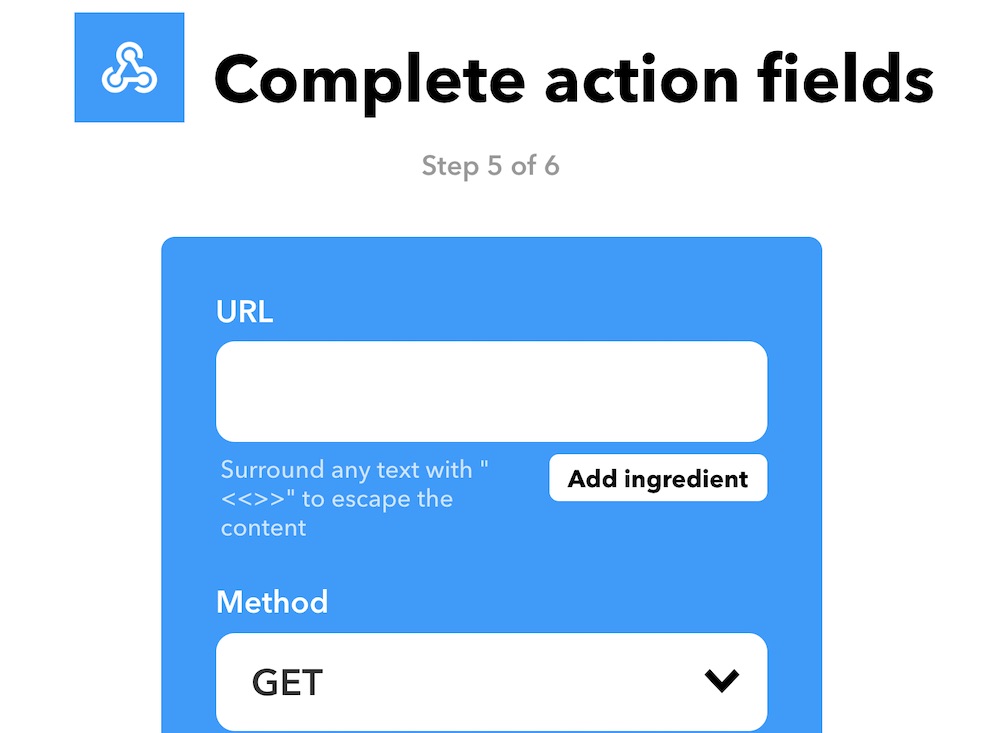
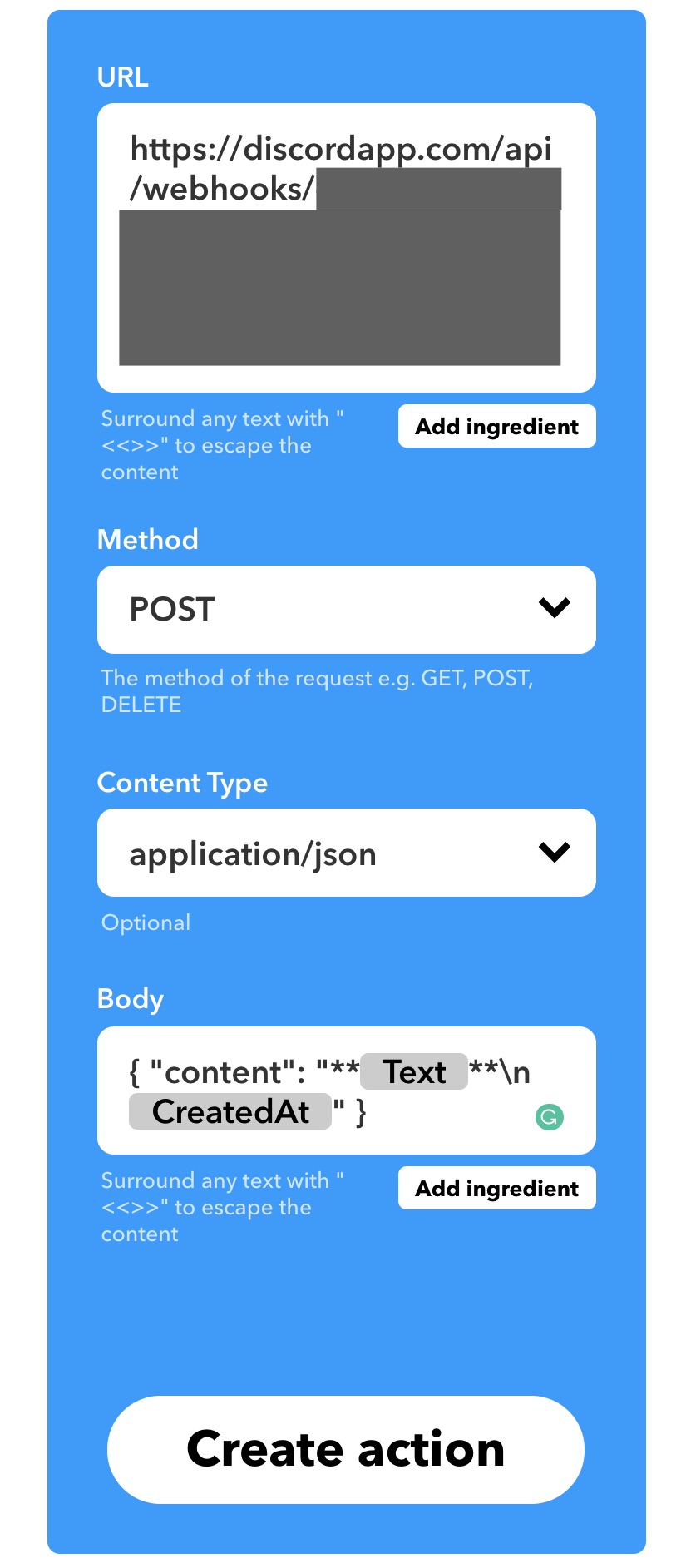
以下のスクショのとおりに設定すればとりあえずは動きますので、あとは「Body」部分をご自身でカスタマイズするだけで完了です。

IFTTT側に戻り、先程コピペしたURLをIFTTTのURLに貼り付けます。
Methodは「Post」に設定します。
Content Typeは「application/json」を選択します。
BodyではBotが通知するDiscord内での本文を設定します。
「Add ingredient」ボタンを押せば、各トリガーから出力できる内容が一覧出ててきますので、ご自身でお好きな感じにカスタマイズしてみてください。
Ingredinentはトリガーによって全然異なりますので、そこは注意してください。
今回はとりあえず以下を丸々コピペして試してみてください。
{ “content”: “**{{Text}}**\n{{CreatedAt}}” }
**ほにゃらら** は太字を表し、
\n は改行を表しています。
{ “content”: “ここから〜〜〜〜ここまで” }
↑でここからここまでと書かれた部分のみを編集してください。
その他部分はjsonという文書フォーマットの書式ですので、いじってはいけません。
あとはご自身でつぶやいてみて、DiscrodにBOTが投稿したのを確認できれば完成です。
もし連携できなくても、つぶやいてからIFTTTが拾ってつぶやくまで多少のタイムラグもありますので、少し待ってみてください。
いつまで経ってもBOTが投下しないという場合は、メニューの「activity」から最近のアクティビティを確認してみてください。
「Applet failed」などと書かれていたら、エラーが発生しているということなので発生したエラーを見ながら修正していきましょう。
では頑張ってみてください!