ECサイトでクレジットカード決済は事実上必須要件となっています。
すでに運営している方ならわかっていただけると思うのですが、銀行振込のお客様ってオーダーして頂いたのは良いけれど振り込んでくれないんですよね。代引きも少ないですが受取拒否とかされますし。
銀行振込で振込確認後の発送の場合、振込されず発送できない状態のオーダーが存在しているのは配送オペレーション上でミスも出やすくなり、食品など賞味期限が存在する商品の場合は賞味期限が浪費されていきます。
そのため銀行振込には対応しないというショップさんもいらっしゃいます。
愚痴になってしまいましたが、今回紹介するStripeならびっくりするほど簡単にWoocommerceにクレジットカードを導入できます。
恐らく30分もあればクレジットカード決済が導入できるでしょう。
目次
Stripeとは

日本ではあまり馴染みが無いですが、「Y Combinator」「Peter Thielm(PayPal創業者)」「Visa」「American Express」「イーロン・マスク(テスラ・スペースX創業者)」といった顔ぶれに投資され、Facebook、twitter、kickstarterなどに採用されている決済サービスです。
2015年5月に日本国内への本格参入を表明しました。日本国内へは三井住友カードと提携して進めていくようです
要件
今回のエクステンション導入の要件は以下の通りです。
1.サイト内でクレジットカードの決済が完了する(PayPalのようにページ遷移しない)
2.入金が週1程度
3.導入が楽
- サイト内でクレジットカードの決済が完了する
(PayPalのようにページ遷移しない) - 入金が週1程度はある
- 導入が楽
この条件に合致したのがstripeでした。
1.サイト内でクレジットカードの決済が完了する(ページ遷移無し)
これはかなり重要です。外国人向けのECサイトだととりあえずPayPalつけときゃOKみたい風潮がありますが、国内向けの案件では日本人のお客様はPayPal決済に慣れてるとは言えませんのでページ遷移しないことが重要です。PayPalでもプランによってはページ遷移をせずに決済ができますが、いかんせんプランが分かりづらいです。
ちなみにWooCommerceにデフォルトでついているPayPalスタンダードはページ遷移する上にクレジットカード単品での支払いは(確か)できません。
WooCommerce開発元のWOOTHEMESのストアにある公認エクステンションを見てみるとPayPalと冠するエクステンションが6つありました。
- PayPal
- PayPal EXPRESS
- PayPal Pro
- PayPal Avcanced
- PayPal Digital goods
- PayPal Adaptive Payments
少し調べましたがプランによって使用できる国が違ったり違いがよくわからなかったので今回は見送りです。プランが多すぎて調べる気になりませんでした。
数ある他の代行サービスから、顧客に決済代行サービスのアカウントを作成させずにサイト上でクレジットカード情報を入力するだけで決済できるStripeに決定しました。
2.入金が週1程度
最近の決済サービスは入金が早いですね。実店舗を週1水曜締めの翌々日金曜入金のsquareで運営しているため、入金まで1ヶ月以上待たされ、複数締めを有料にしている国産サービスはなんだかなあと思ってしまいます。
まあ国産サービスはNP後払いやコンビニ払いを利用できるのが利点ですね。Stripeは1週間程度の入金のようなので問題無さそうです。決済サイトをこれ以上短くしたい方にはECサイトは難しいんじゃないかと思います。
3.導入が楽
これ本当に重要です。というかテストしてみて感動しました。本当に楽です。
Stripeアカウントを作成して向こうが生成するAPIキー2つをコピペして保存するだけ。
簡単すぎて他のサービスを利用する気が無くなります。
その他のサービス
国産決済代行サービスではDeNAの子会社であるPAYGENTがWooCommerce用のプラグインを公認しています。
http://www.paygent.co.jp/payment_service/package_cart/wordpress/
ただ「開発工数(目安) 導入~テスト・・・1~2週間」って時間かかりすぎでしょう・・・。
あと外貨決済を導入するのに確か初期費用がうん十万かかった気が?入金も遅いしコンビニ決済が利用できる以外のメリットが見当たらないので今回は見送りです。
候補があるとしたら手数料が100万まで無料と圧倒的に安いSPIKEのみですが、WooCommerce用のプラグインは誰も作ってないようなので見送り。
手数料は比較しないの?
国内外の決済代行サービスは大体2.7-3.9%程度の手数料です。今回導入したサイトでは正直この0.x%の比較はどうでも良いと思っていますので手数料の比較はしていません。なぜなら売上が月100万円もないことが予想されたからです。楽天やYahooなどのモール出店と違い、ある程度大きい企業じゃないと自社サイトで売上月100万超えるって結構難しいんですよね。
月間売上500万や1000万を超えてきたら0.x%のコストは響いてきますが、売上数十万のサイトであれば決済手数料で悩むよりStripeなど簡単・迅速にクレジットカード決済を導入できるサービスを利用し、その分売上をどう伸ばすかを考えたほうが良いと思っています。そして月1000万の決済を行う規模になったら決済代行サービスと個別の交渉の余地も出てくるでしょう。
ちなみにStripeの日本での手数料は3.6%のようです。
https://stripe.com/jp/pricing
国によって手数料は変わるようですが、合衆国内だと2.9%+30¢、UKだと1.9%+20p、オーストラリアだと1.75%+30¢と国による価格差が結構あるようですね。
規模の大きいビジネスには割引するから月100万円以上決済するようだったら連絡してくれ(Discounts are available for businesses at scale. If you process more than ¥1,000,000 per month, get in touch.)と明記してありますので、該当する方は連絡してみると良いでしょう。
YITH WooCommerce StripeでStripe導入
では実際に導入していきましょう。
まずStripeをWooCommerceで利用するためのエクステンション(プラグイン)を選びます。
WooCommerded公認、Codecanyon上のサードパーティ製、YITH製とありましたが、今回WooCommerceのエクステンションのデベロッパとしては結構有名なスペインのYITHが作ったエクステンションを使用しました。
WooCommerceのエクステンションは明らかにヤバそうなのもネットに落ちてたりするので身元不明なエクステンションは決してインストールしないでください。
これやべえだろってエクステンションが普通にgoogle上位に来てたりするのでWooCommercecを拡張する場合は慎重に行動して下さい。海賊版もあかんですが、ECサイトで重要なのは堅固なセキュリティです。顧客情報を自動的に別サーバーに送信するコードを仕込まれてたりしたらあなたのビジネスは一巻の終わりです。
エクステンションの購入
YITH WooCommerce Stripe
ライセンスは2種あります。
・サイト数毎のライセンス。1年のアップデートとサポート付
・Adobe CCのように月額25ドルでYITHのプラグイン・テーマが使い放題

別にテーマはいらないので、今回は前者の「サイトごとのライセンス」を購入します。
価格は以下の通り
- 69.99ユーロ / 1サイト
- 129.99ユーロ / 6サイト
- 179.99ユーロ / 30サイト
ウィッシュリストやポイント制度をつけるエクステンションと違い、クレジットカードの決済はどのサイトでも必須なので6サイト分のライセンスを購入しました。
今後1年以内に他のECサイトをWooCommerceで構築する予定が全く無さそうな場合は1ライセンスでも問題無いと思います。
購入したいサイト数を選択し、「ADD TO CART(カートに追加)」をクリック。
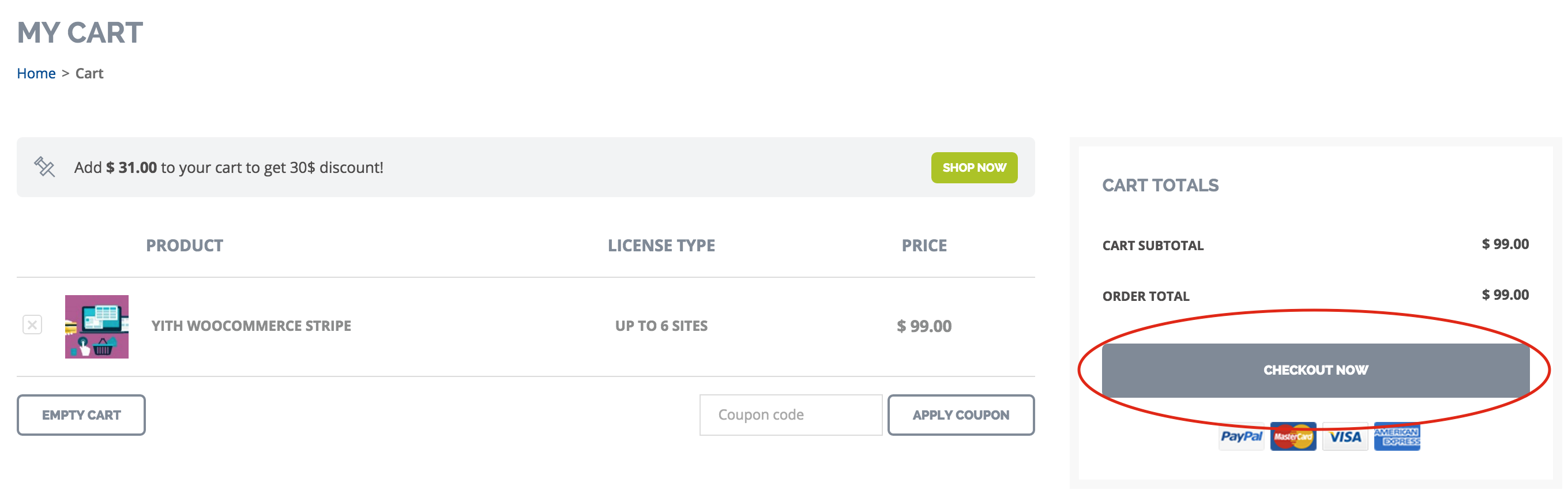
カート画面に移るので、「CHECKOUT NOW(会計)」をクリック
(※私の購入時はセール時で通貨も違いましたので、価格表記は若干ずれます。)

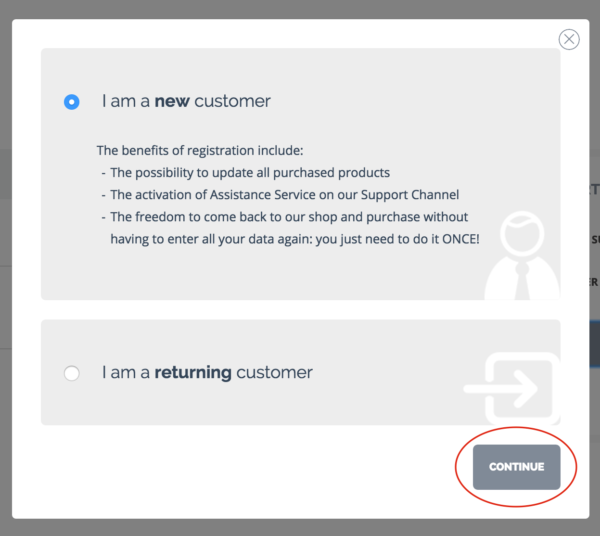
I am a new customer(新規)を選択肢、「CONTINUE」をクリック

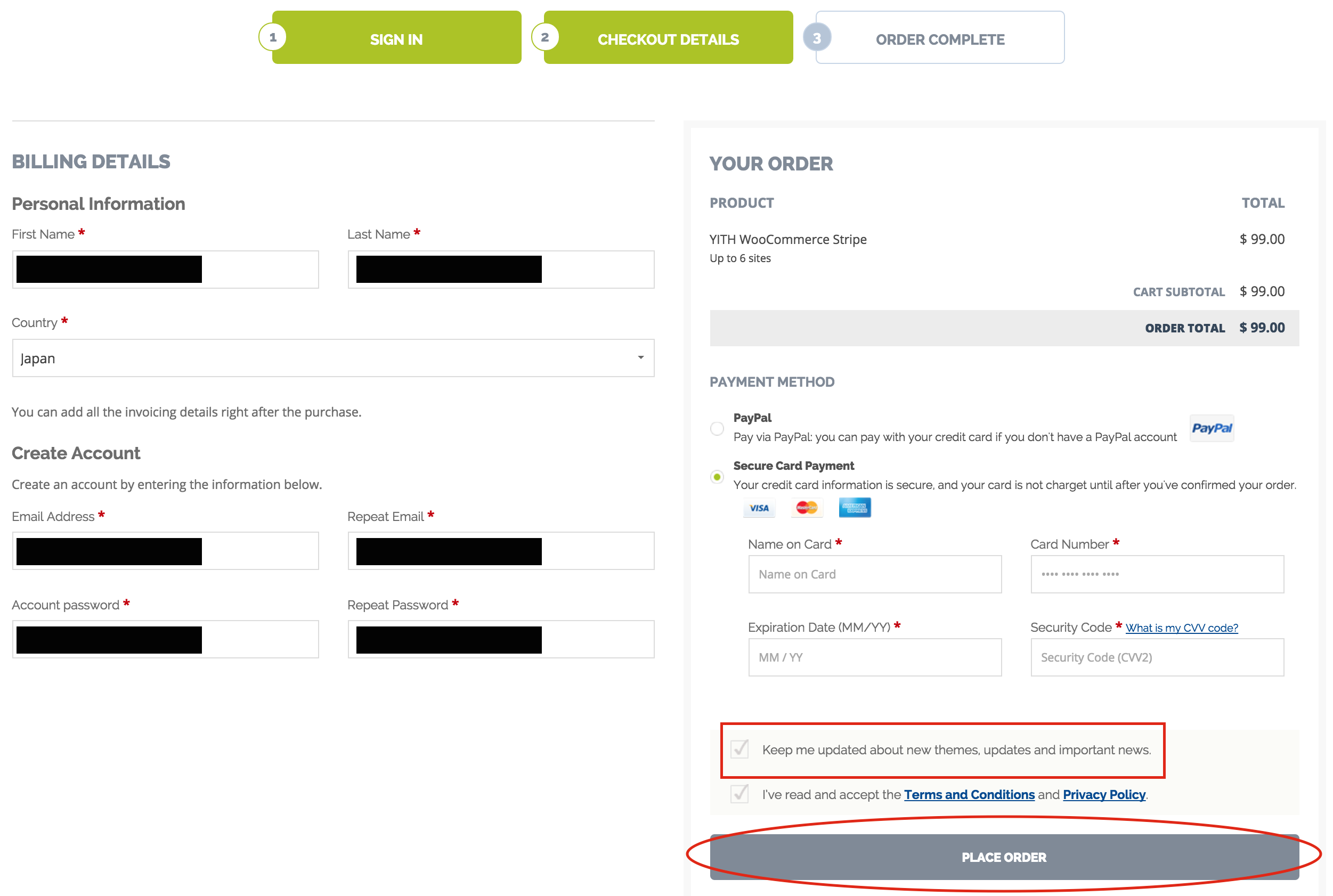
購入者情報を入力します。決済はPayPalアカウント、クレジットカードの2種類が利用できます。私はクレジットカードで決済しました。
「Keep me updated about new themes, updates and important news.(メルマガ購読希望)」のチェックボタンを外し、「PLACE ORDER(注文する)」をクリック。

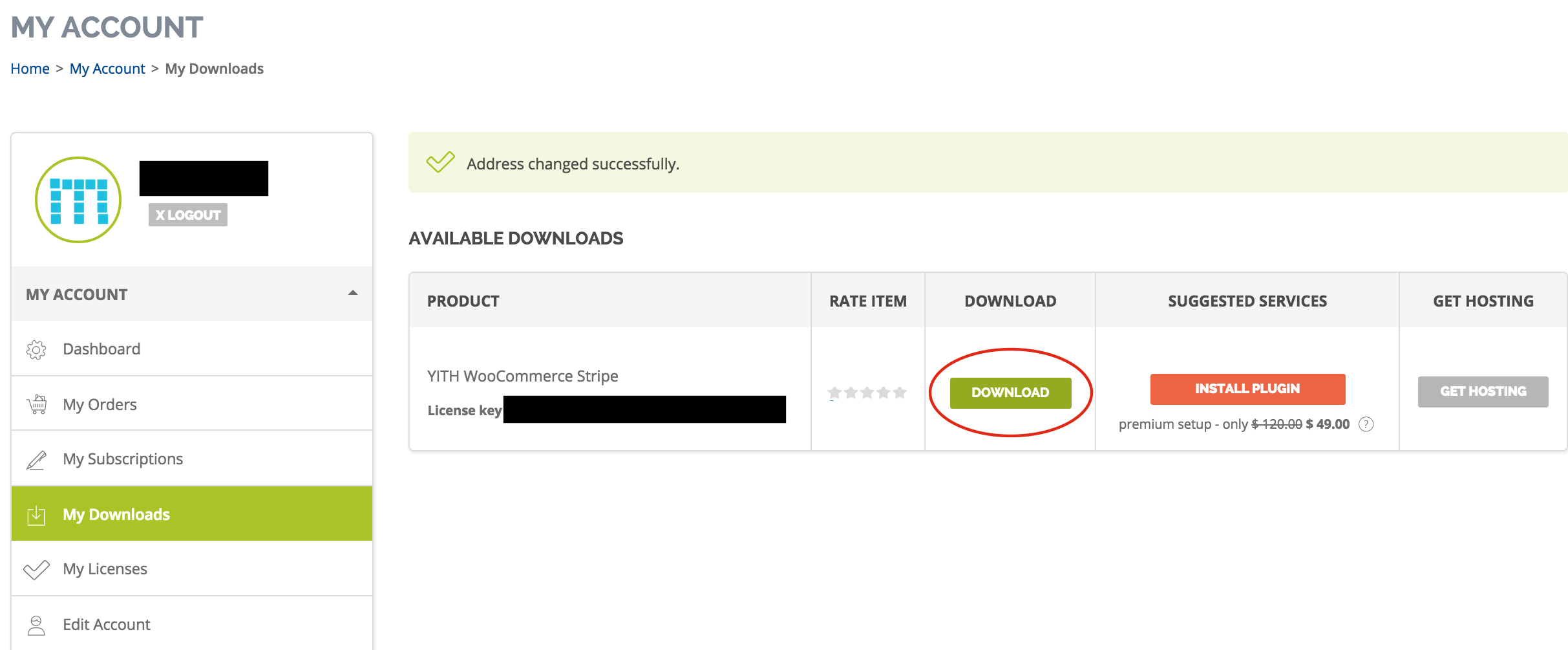
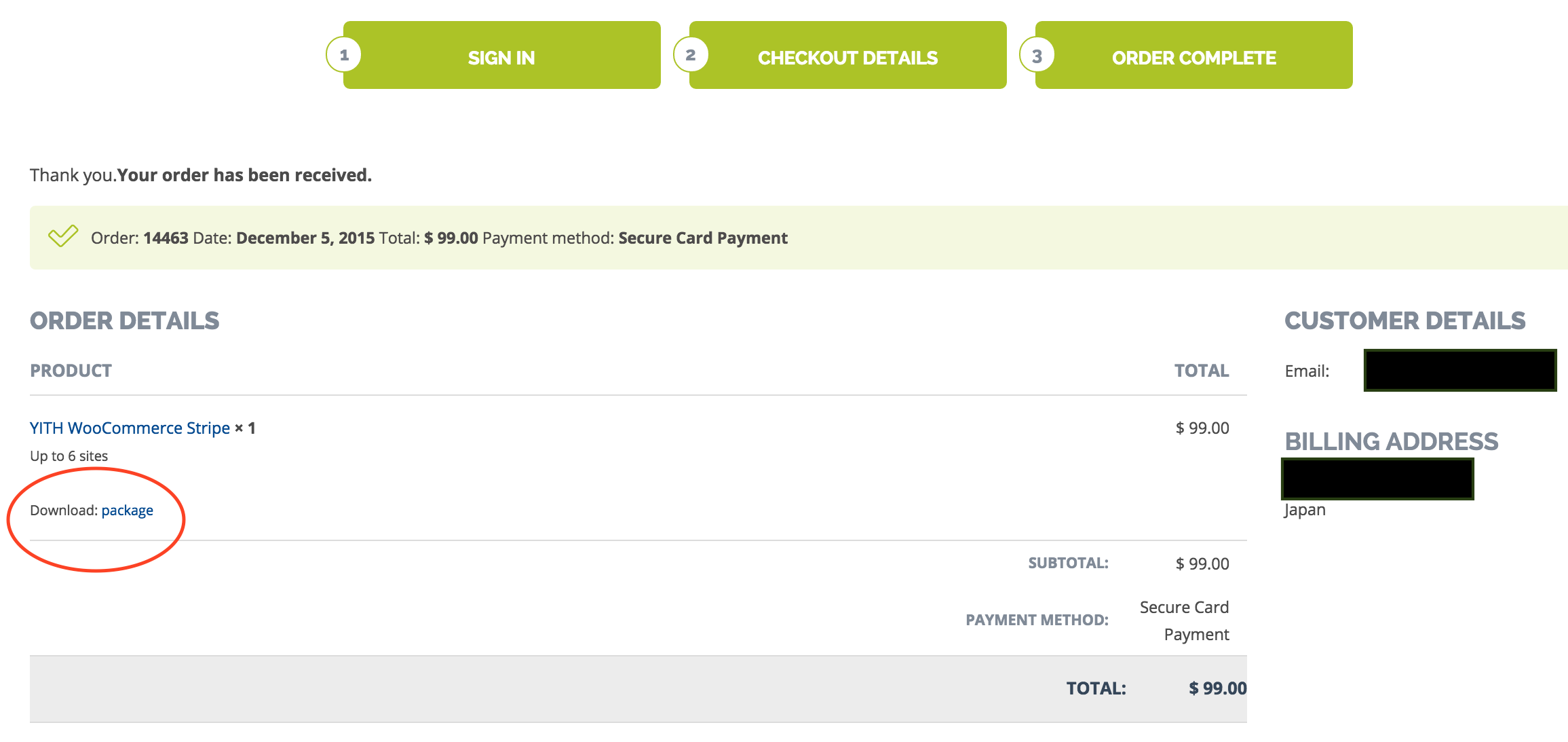
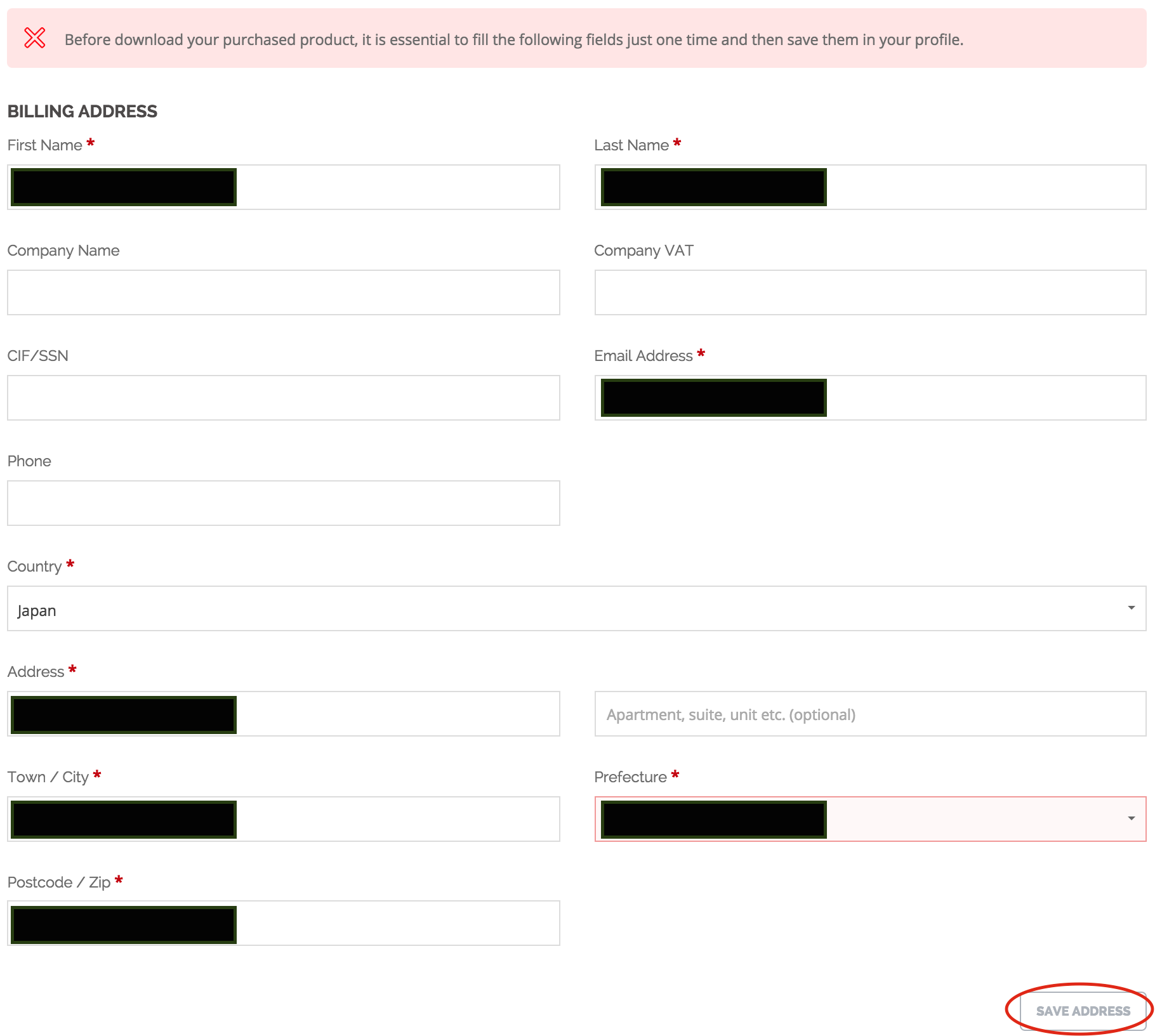
購入が完了したらDownload: packageを押しダウンロード・・・

しようと思ったら住所が必要だそうですので住所をざっくり入力し、「SAVE ADDRESS」をクリック。

ライセンスキーが表示されいるのでコピペしておきましょう。
インストール
ダウンロードしたファイルは解凍せずそのままアップロードできるタイプでした。
プラグイン->新規追加->プラグインのアップロードからプラグインをアップロード。
メニューバーにYIT Pluginsが追加されていますので、YITHEMES LICENCE ACTIVATIONをクリックし、ユーザー登録したときのメールアドレスと先ほどのライセンスキーを入力し、ACTIVATEボタンを押せばインストールは完了です。

日本語化
例によって日本語訳を作ったのでよろしければご利用下さい。無償での翻訳なので誤訳等が存在しても怒らないでくださいね。
参考
miyadir/translationgithub
.moをSFTPで wp-content > plugins > yith-woocommerce-stripe-premium >languages に入れると翻訳が適用されます。
顧客が見るフロントエンドの文言もここに入っているので、.poをpoedit等でお好きなように調整して下さい。
Stripeユーザ登録、初期設定
登録
ユーザ登録はこちらから。
参考
stripe.comstripe.com
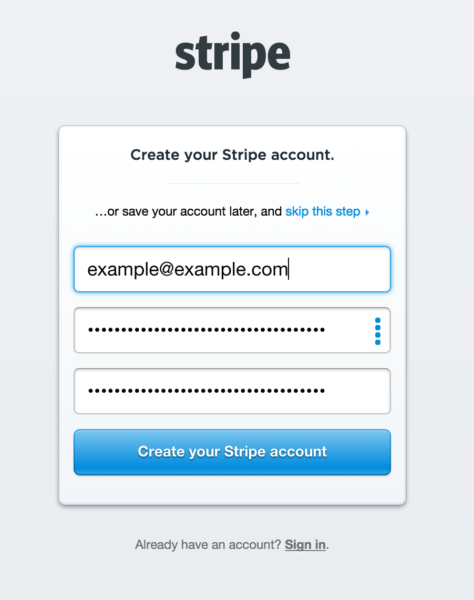
Emailとパスワードを入力し、「Create your Stripe account」をクリック

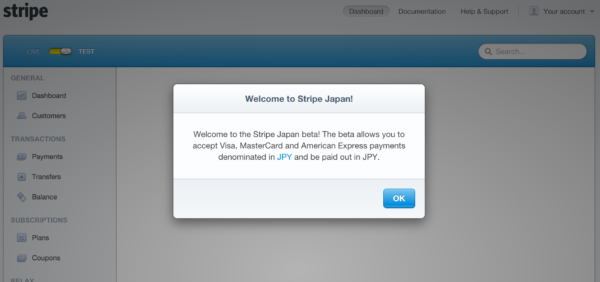
Stripe JapanではVisa、マスター、アメックスが円建て決済で使用でき、日本円で入金されますよとのこと。

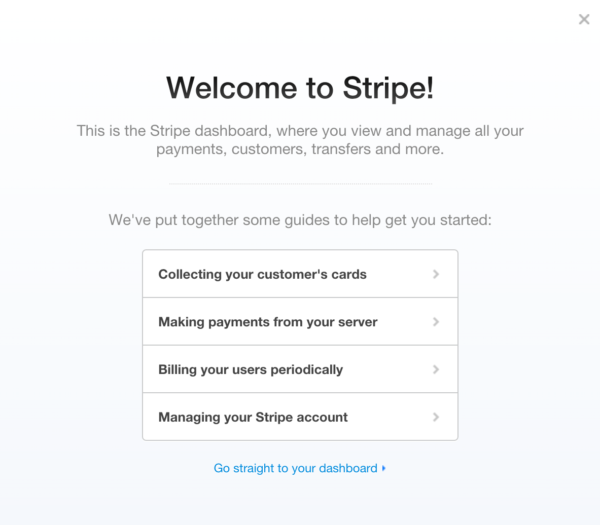
チュートリアルが始まります。必要のない方は一番下の「Go straight to your dashbord」をクリック。ダッシュボードに移動します。

メールアドレスの確認
ここでEメールの確認を行っておきます。
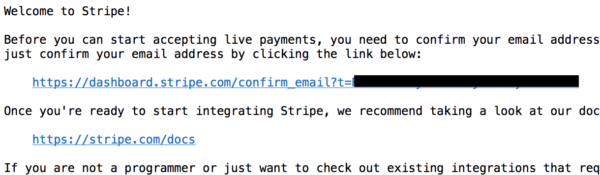
Stripeからメールが来ているので「Before you can start accepting live payments, you need to confirm your email address. To get started, just confirm your email address by clicking the link below:」の下のハッシュがついたアドレスをクリック。

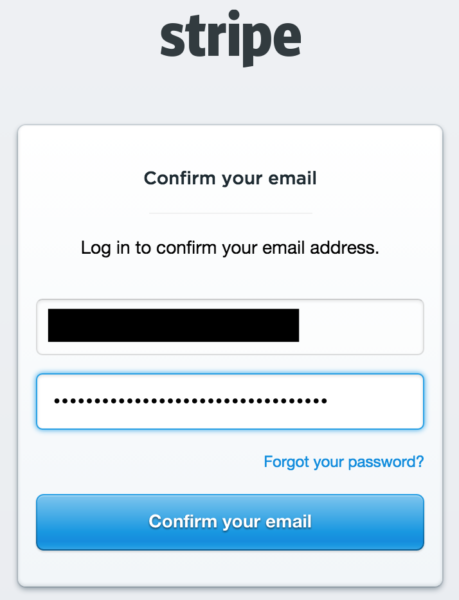
パスワードの確認画面が出ますので、先ほど入力したパスワードを入力し「Confirm your email」をクリック。

アカウントのアクティベート
次にアカウントのアクティベートを行います。
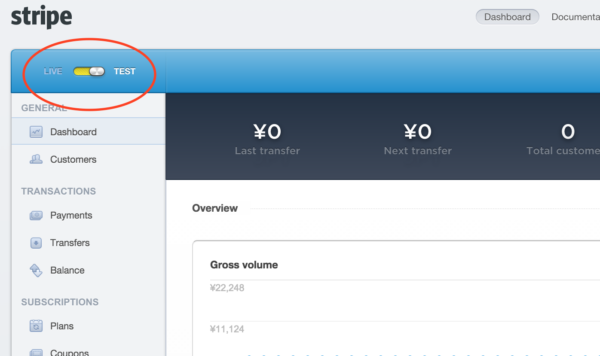
ダッシュボード左上の LIVE – TEST をクリック。

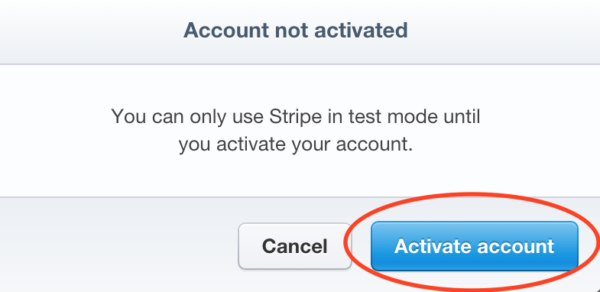
アクティベートしてくださいという警告がでます。「Activate account」をクリック。

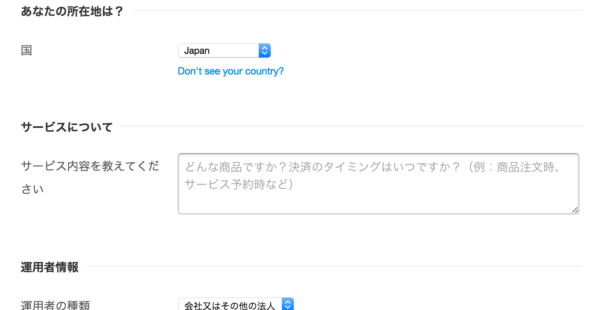
運営者情報を入力するフォームに移ります。

説明が日本語で書いてあるので恐らく入力は日本語で問題ないでしょう。
Chromeで見ると性別のところがjsむき出しになってますけど気にせず進みます。
特に注意するべき項目はありませんでしたが法人の場合登記番号(会社法人等番号)が必要とのことです。謄本(履歴事項証明書)に載っているので入力します。
サービスURLはローカルで開発してる場合どうなるんでしょうかね?
「We’ll review your website once you submit your details, and we may reach out with additional questions.(このフォームが送信されたあと君のウェブサイト確認するね、もしかすると追加の質問するかも)」という注意がありますのでとりあえず会社のURLでも入れときゃ問題無さそうな気がします。
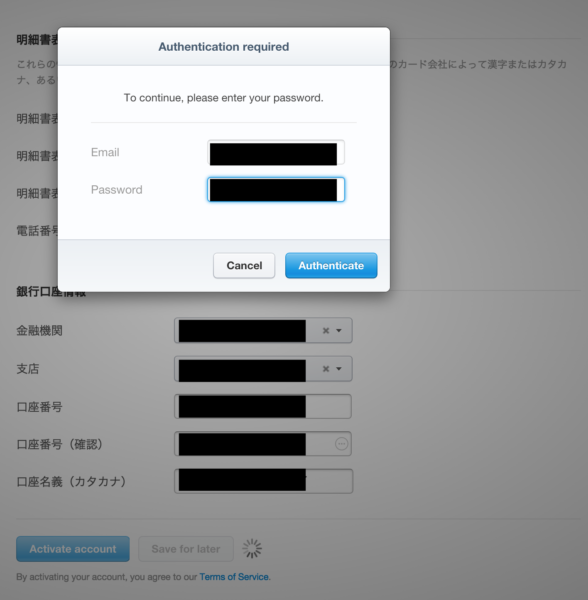
入力が終わったら一番下の「Activate account」をクリック、「Authentication required」というボックスが出るのでパスワードを入力し、「Authenticate」ボタンをクリック。
YITH WooCommerce Stripeの設定
APIキーを入力
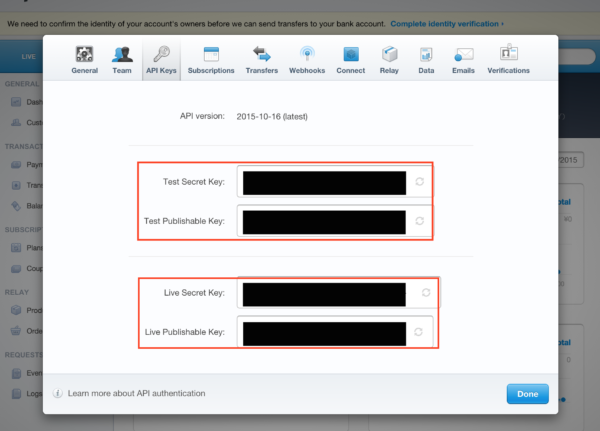
StripeのAPIキー発行画面からAPIを入手します。

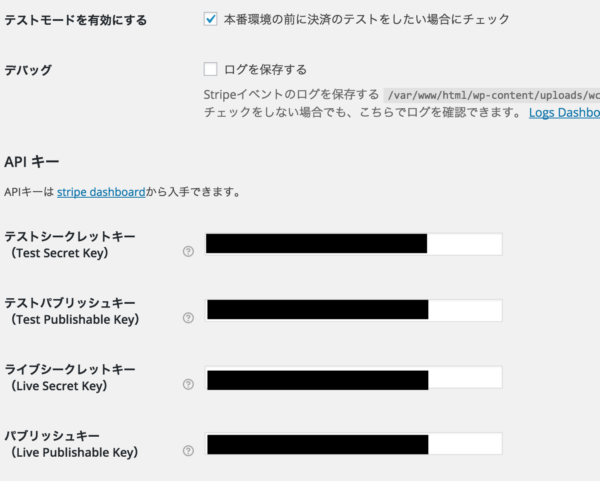
YIT Plugins -> Stripe > 設定 に移動し、テスト & デバッグの「テストモードを有効にする」にチェックを入れ、
それぞれ4つのキーをコピペして変更を保存します。

これだけでクレジットカード決済の準備ができました。
プラグイン設定画面で「stripe.jsを使用して下さい」とありますが、YITH WooCommerce Stripeでは決済画面で自動的に読み込まれるようになっているのでこちらで明示的に読み込む必要はありません。
テストモードで試してみる
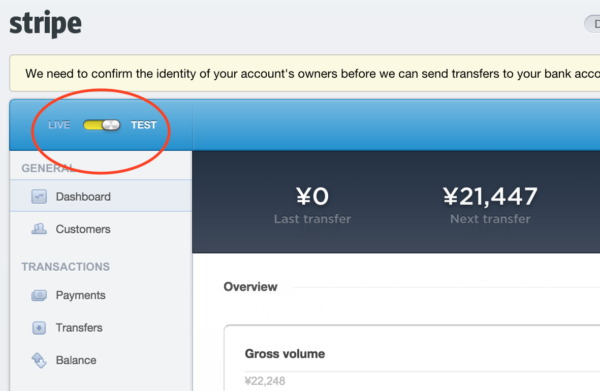
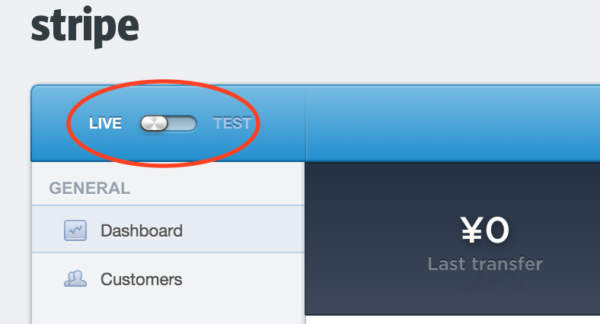
Stripeのダッシュボードに移り、TESTモードになっているのを確認してください。

プラグイン設定画面上部の「Stripe Paymentを有効にする」のチェックが入っていれば決済画面にクレジットカード決済が追加されます。
これだけでクレジットカード決済が導入できました。非常に楽です。
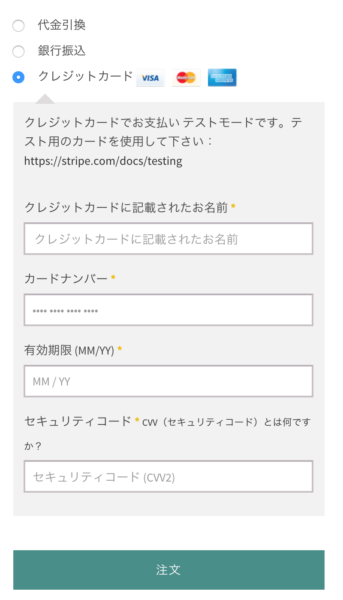
カートに商品を追加し、決済画面に移ると決済手段が増えているのがわかります。
なおここの文言は先程追加した翻訳ファイルを編集することにより変更可能なので、必要であれば各自Poedit等で変更して下さい。

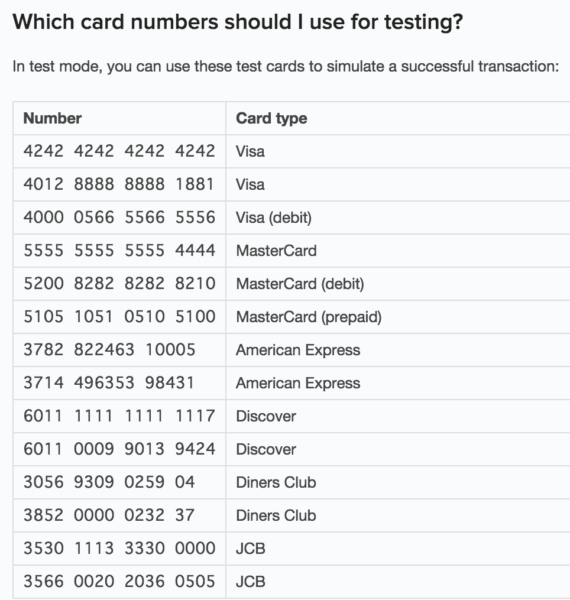
テスト用のクレジットカード番号が用意されていますので、テストしてみましょう。
名前、有効期限、セキュリティコードは適当でOKです。JCBも記載してあるのでそのうち対応しそうですね。詳しくはこちらに書いてあります。
参考
Stripe TestingStripe

テスト用の番号を使用し注文ボタンを押すと、注文が正常に完了しました。

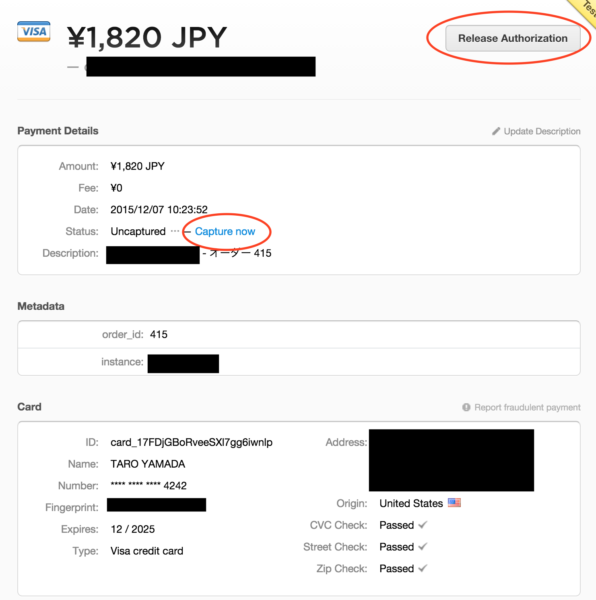
Stripeの売上確認画面を見てみるとトランザクションが成功しているのがわかります。
参考
Stripe TestingStripe

プラグインの設定で「決済承認」が「オーソリのみ+後日確定」担っている場合は手動でCapture(決済確定)しないと売上が確定しません。
「Capture now」で売上を確定します。手動でオーソリを解除し、決済をキャンセルする場合は「Release Authorization」で放流しましょう。
7日以内にCaptureしないと払い戻しされてしまいますので注意しましょう。
基本的にはプラグイン側の設定で「オーソリ+即時確定」にしておいたほうが良いと思います。
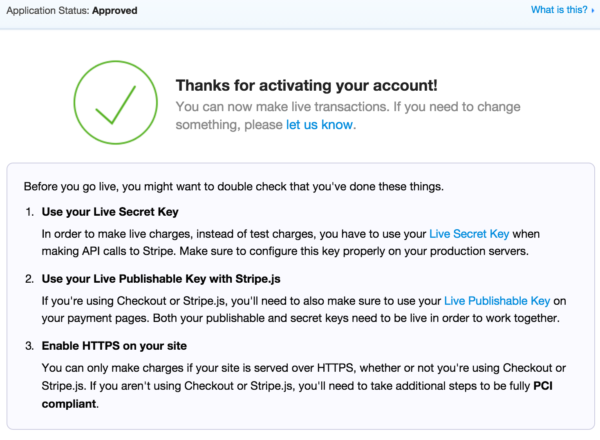
本番環境に切替
プラグイン上で「テストモードを有効にする」のチェックボタンを外し、StrieのダッシュボードでLIVE環境にするだけで本番環境に移行します。
とても楽です。

売上入金のための身元確認
以上でStripeの導入は完了です。
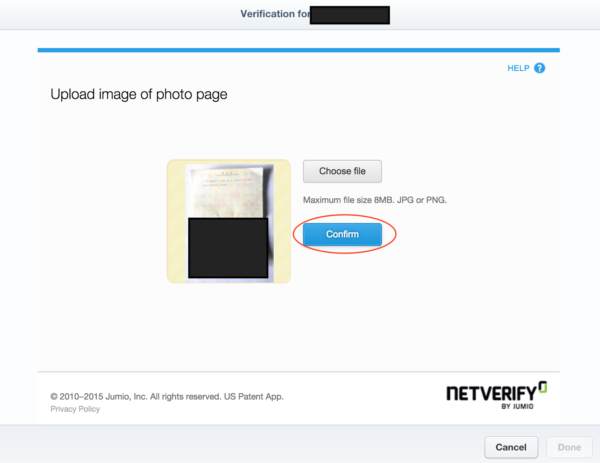
最後に、売上を銀行に入金してもらうために本人確認を完了させましょう。
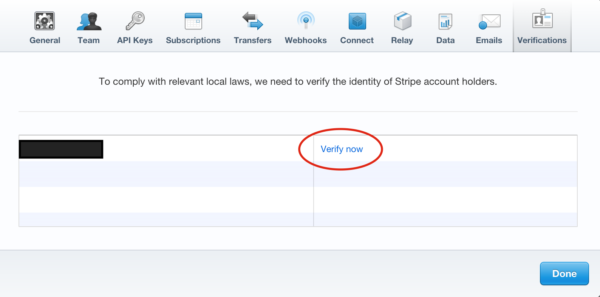
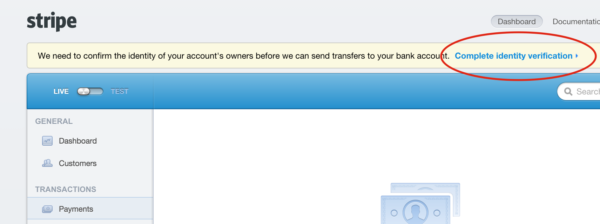
本人確認が完了していないと管理画面上に以下のような警告が出ます。
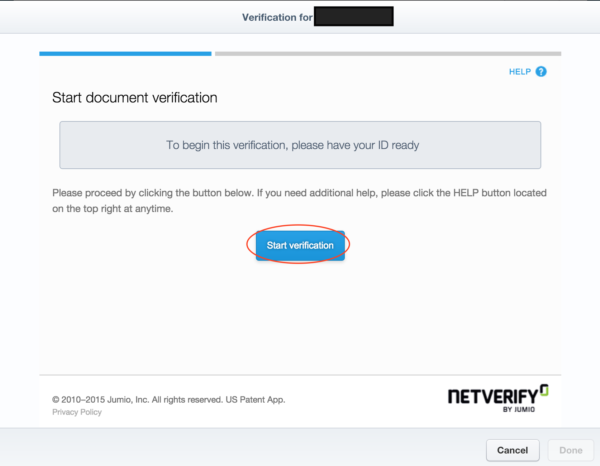
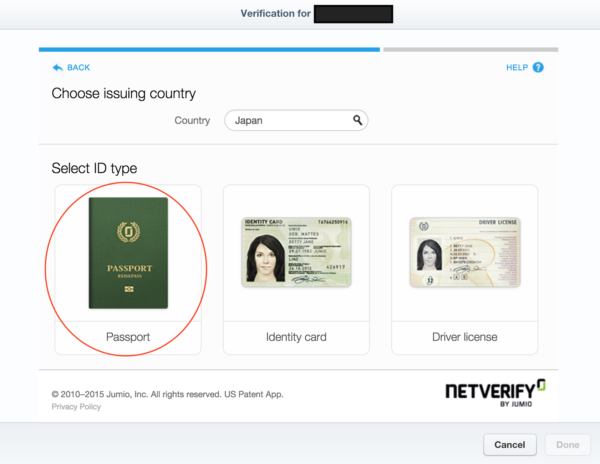
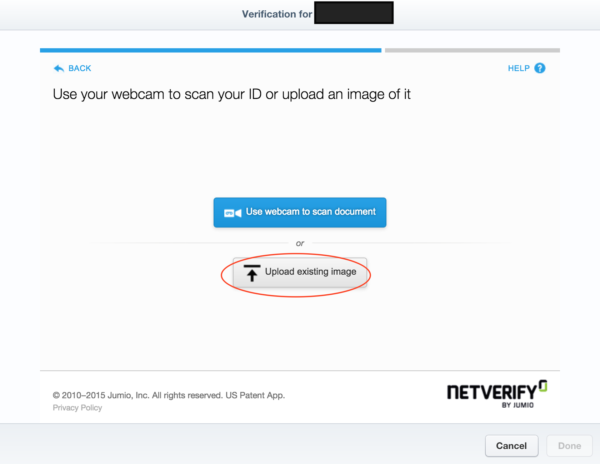
「Complete identity verification」を押して本人確認を完了させましょう。

解析中。

完了したようです。
おそらく写真ではなくスキャンしたファイルならデータの文字を解析してその場で完了しそうな感じがしますね。

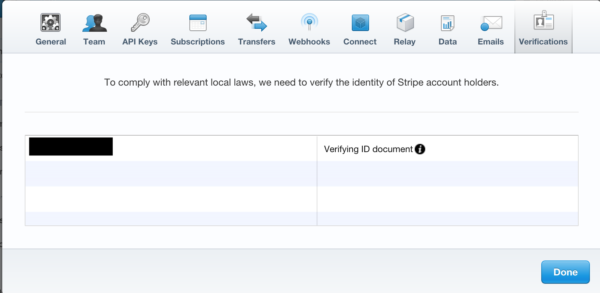
確認中になりました。

本人確認に問題が無いのであればこのまま自動的に銀行振込が開始されます。
以上、Stripeを利用したクレジットカード決済の導入から入金まででした。
これだけすぐに導入できると他のクレジットカード決済代行サービスを利用する気がなかなか起きません。
なおWebフックで色々できるようですが試してないのでわかりません。
興味のある方はこちらからどうぞ。
参考
Stripe Using webhooksStripe