Rinker、良いですよね。
僕も結構な数のサイトで利用させていただいています。プラグイン製作者であるやよいさんには感謝しかありません。
さて、今回はRinkerでの「公式サイトで見る」の文言の追加方法と、それをクリックした時の飛び先としてそのサイトの公式サイトなり、短縮URLなりへのURLの追加方法を解説したいと思います。
アフィリエイトなどをされている方にとっては、「基本はamazon、楽天、yahooしか載せないけど、ASPに公式の案件もあったから公式も載せたい」という方は結構多いんじゃないでしょうか。
今回はそんな方向けに解説したいと思います。ちなみに例として「公式サイトで見る」の文言を入れるわけですが、別に文言とURLは何でもOKです。自由に設定できます。「詳しい解説を見る」でも「iHerbで見る」でも「英語サイトを確認する」でも「特典付きページに飛ぶ」でも何でもOKです。
ではさっそくやっていきましょう。
1.とりあえずいつもどおり追加する
すごい個人的なアレですが、このウェストポーチが最近気になっているのでこれを例にさせてもらいます。
↓格好良くないっすか?



では検索していきましょう。
Dad Bagというものらしいので、Dad Bagを検索します。
Amazonは中華汚染がひどくてどれが公式の商品かがわからないレベルですが、まあRinkerの解説のための例ですので適当に選択します。
この時点でリンクを作成すると、こんな感じなりますよね。
これにボタンを追加していきます。
2.「公式サイトで見る」などの自由リンクを追加する
では先程のリンクを編集していきましょう。
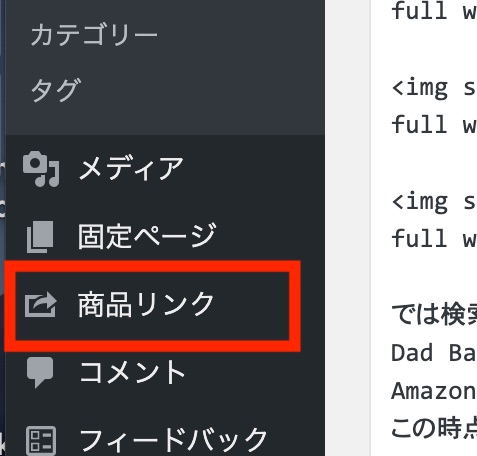
Rinkerを追加していれば、左メニューに「商品リンク」という項目が追加されていますので、クリックしてRinkerの商品一覧を見ていきましょう。

先程追加した商品をクリックして、編集していきます。

(本題とは関係ありませんが、タイトルが気持ち悪すぎるので削りました)
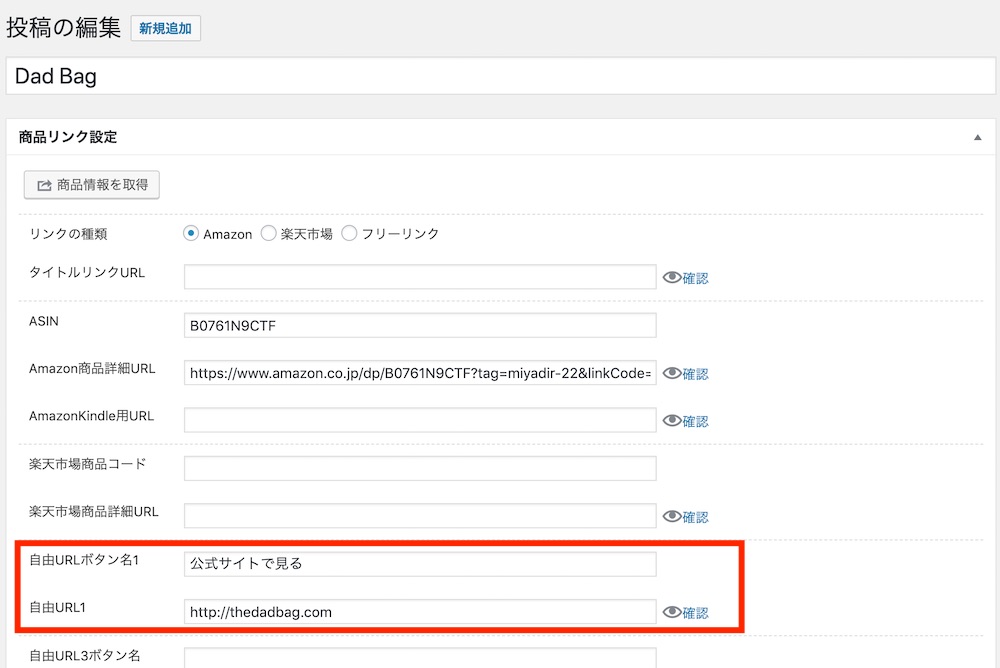
編集するのはたった2項目、「自由URLボタン名1」「自由URL1」です。
さっきのポーチの公式サイトが「thedadbag.com」らしいので、これを追加していきます。

これで「更新」ボタンを押して保存するだけでOKです。さて、完成したものを確認してみましょう。
デフォルトのCSSだとこんな感じです。ご自身のブログにもRinker用のCSSを独自で設定してあると思いますので、良い感じに追加設定してあげてください。
これだけで完成です。まあCSSのデザインも変えれますんで、良い感じに頑張ってくださ〜い。